آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش دوازدهم: کار با تکست باکس ها در اندروید استودیو)

با ادامه مباحث آموزشی اندروید استودیو در خدمت شما هستیم. در این مبحث ما با تکست باکس ها (EditText) آشنا خواهیم شد و کار با تکست باکس ها در اندروید را یاد خواهیم گرفت.
اگر در اندروید بخواهیم، یک صفحه ورود، یک قسمت دریافت نوشته، یا جستجو و .. استفاده کنیم، در اینجور اوقات بهترین ابزار استفاده از تکست باکس ها خواهد بود.
در این آموزش یاد خواهید گرفت که چگونه تکست باکس را به لایه پروژه اندروید خود اضافه و چطور از آن استفاده کنیم.
این پست با پست یازدهم یعنی آموزش کار با دکمه ها بی ارتباط نیست پس حتما به آن نگاه کنید و اگر قبلا نگاه کردید این آموزش تمرین خوبی برای پست قبلی نیز می باشد.
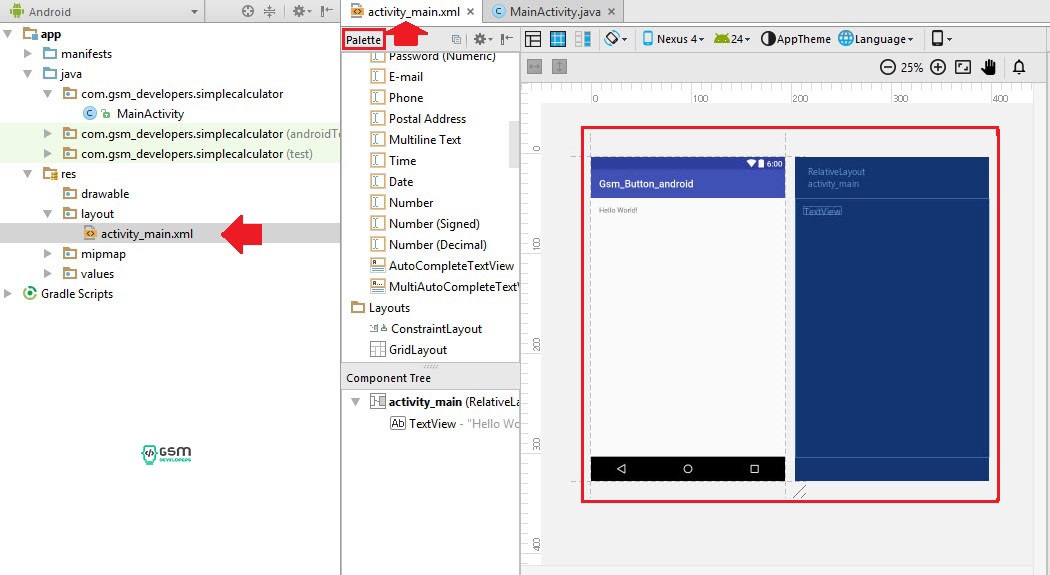
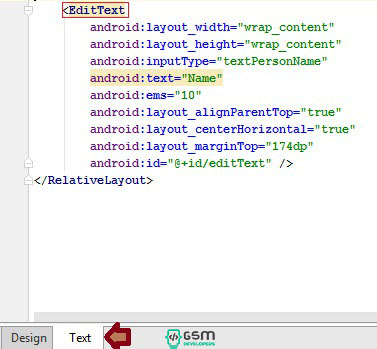
برای اجتناب از شلوغی می توانیم بر روی پروژه قبلی این کار را انجام دهیم. ولی برای دوستانی که پروژه قبلی را ندارند، همین کافیست که بگوییم یک پروژه با نام Gsm_Button_android در اندروید استودیو ایجاد نمایند. یک بار دیگر توضیحات سری قبل را تکرار می کنیم چون باید همانند پروژه قبلی به سراغ فایل Activity_main.xml برویم.
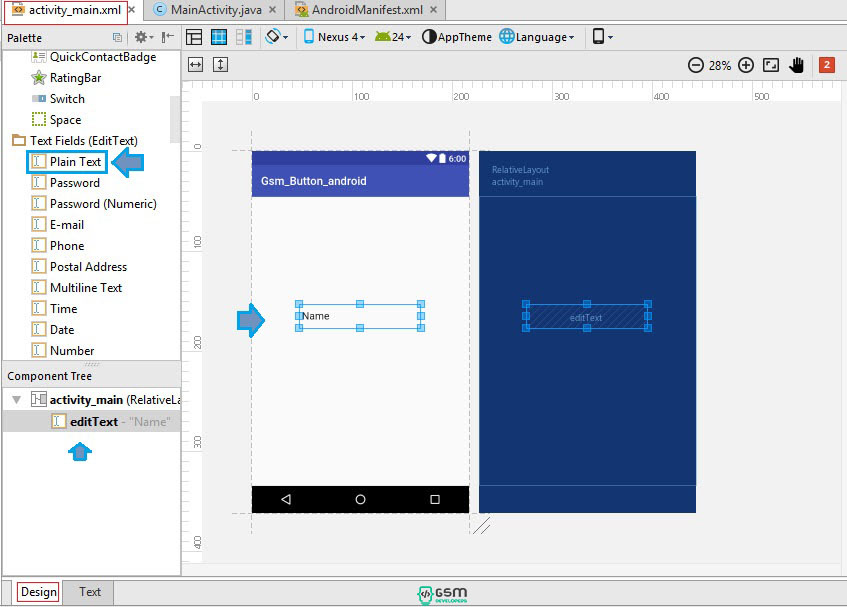
برای بهتر دیده شدن، کدی که در عکس مشاهده می نمایید در زیر آورده شده است.
خاصیت android:layout_width عرض تکست باکس ها را در لایه مشخص می کند. می دانیم که اجزای گرافیکی دارای عرض و طول هستند.
همان طور که ملاحظه می کنید، در اینجا این مقدار، “wrap_content” است. حال این سوال پیش می آید که این مقدار چه چیزی را به عنوان عرض اعلام می کند؟
در واقع با این مقدار، عرض و طول تکست باکس را با توجه به طول متنی که داخل آن نوشته می شود، تغییر داد.
به جای این مقدار می توان از “fill_parent” و “match_parent” نیز استفاده نمود. “fill_parent” عرض یا طول تکست باکس را به اندازه ی عرض یا طول برنامه تغییر می دهد.
خاصیت android:text نامی که تکست باکس ما نشان می دهد را مشخص می کند. مثلا در اینجا ما این مقدار را “GSM TEXTBOX” قرار می دهیم و ملاحظه می کنیم که نام آن بر روی لایه تغییر می کند.
خاصیت android:inputtype مشخص می کند که نوع نوشته ی ما چگونه باشد. مثلا در اینجا با نوشته ی معمولی که شخص وارد می کند طرف هستیم. در صورتی که این مقدار “numberpassword” باشد، نوشته از نوع رمزی که فقط به صورت است می باشد و آن را قبول می کند. یا اگر این مقدار به صورت “textvisiblepassword” باشد، رمز را به صورت رشته ای دریافت می کند و آن را به صورت آشکارا نمایش می دهد.
خاصیت android:ems به تکست باکس این امکان را می دهد که تعداد معینی کاراکتر بپذیرد. در اینجا مقدار آن به صورت پیش فرض 10 می باشد که اگر آن را کم یا زیاد کنیم میبینیم که اندازه تکست باکس ما به صورت افقی کوچک و یا بزرگ می شود.
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:text="Name"
android:ems="10"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="174dp"
android:id="@+id/editText" />
خاصیت بعدی android:layout_alignParentTop می باشد. این خاصیت وظیفه دارد تا ابزار مورد نظر ما را از سمت بالای لایه بچیند.
در اندروید چندین حالت برای چیدن ابزار در لایه وجود دارد که عبارت اند از بالا، پایین، چپ، راست.
از آنجاییکه در این کد EditText ما در بالا قرار دارد،alignParentTop را فعال کرده است. این دستور در مواقعی که ما بخواهیم ابزارمون را به صورت افقی و یا عمودی بچینیم به درد میخورد.
خاصیت android:layout_marginTop، این وظیفه را دارد که ابزار مورد نظر را از سمت گوشه های لایه فاصله دهد. اگر مقدار آن را کم و زیاد کنیم، از گوشه سمت بالا فاصله گرفته و به سمت پایین می رود.
خاصیت android:id شناسه (id) تکست باکس ما را مشخص می کند که این شناسه بعدا در کدنویسی به درد ما خواهد خورد و از آن برای کدنویسی استفاده خواهد شد.
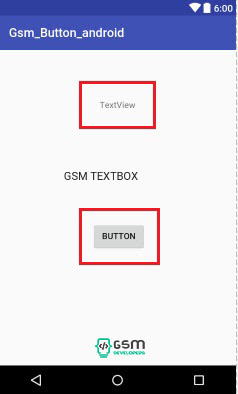
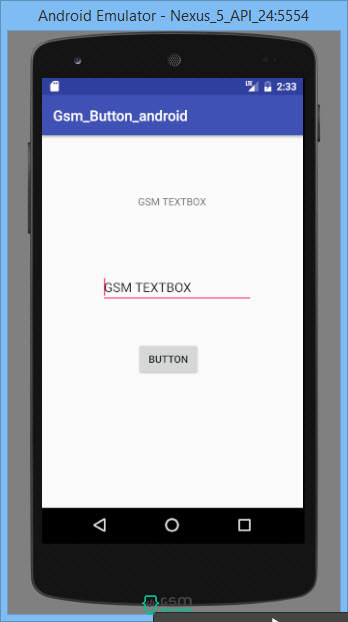
خب حال می خواهیم برنامه ای بنویسیم که با کلیک بر روی Button پیغامی که در تکست باکس می نویسیم را در یک TextView مشاهده کنیم. با اینکار می توانیم یاد بگیریم که چگونه مقداری را از یک تکست باکس بخوانیم. چگونه با دکمه ها کار کنیم و همچنین چگونه از مقداری که از تکست باکس (EditText) خوانده ایم را استفاده بکنیم. یعنی آن را در یک TextView مشاهده نماییم.
برای اینکار، یک دکمه (Button) و یک Textview به روی لایه اضافه می کنیم.

کدهای زیر برای سه ابزار دکمه (Button) و TextView (نمایش نوشته) و تکست باکس (EditText) در قسمت Text فایل Activity_main.xml می باشند.
البته همان طور که می دانید با کشیدن ابزار از قسمت پلات به لایه، این کدها به صورت اتوماتیک ایجاد می شوند و احتیاجی به نوشتن آنها در قسمت Text فایل Activity_Main.xml نیست. این کدها فقط برای آشنایی بیشتر و دیدن آیدی ها آورده شده است.
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editText"
android:layout_alignStart="@+id/editText"
android:layout_marginStart="49dp"
android:layout_marginTop="52dp"
android:id="@+id/button" />
<TextView
android:text="TextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="65dp"
android:id="@+id/textView" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:text="GSM TEXTBOX"
android:ems="10"
android:layout_marginTop="86dp"
android:id="@+id/editText"
android:layout_below="@+id/textView"
android:layout_alignParentEnd="true"
android:layout_marginEnd="52dp" />
کدی که در زیر مشاهده میکند، کل کد جاوایی است که ما نوشته ایم. قسمت اصلی مربوط به کلاس اکتیویتی اصلی و کتابخانه ها را می توانید در پروژه خود کپی کرده و نتیجه را با Run کردن پروژه مشاهده نمایید.
package com.gsm_developers.gsm_button_android;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.method.TextKeyListener;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import org.w3c.dom.Text;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//ایجاد متغیر از نوع متغیرهای پایین و ریختن اطلاعات در آنها توسط آیدی که در لایه دیدیم
final EditText text1 =(EditText) findViewById(R.id.editText);
final Button Btn=(Button)findViewById(R.id.button);
final TextView textView=(TextView)findViewById(R.id.textView);
Btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View V) {
//نوشتن اطلاعات در تکست ویو، و تبدیل تکست1 به رشته
textView.setText(text1.getText().toString());
}
}
);
}
}






باسلام برنامه خروجی راهم اتچ کنید.
سلام برنامه نویس سایت نیستن بین ما دیگه دوست عزیز شرمنده