آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش هفدهم: کار با گرید ویو در اندروید)

پس از آن که با سه ابزار قبلی آشنا شدید و یک پروژه ساده ماشین حساب را با هم نوشتیم، این بار یک ابزار جدید را به شما معرفی می کنیم و در مورد ساختار و کاربرد آن با شما صحبت می کنیم.
ابزاری که در این بخش به شما آموزش می دهیم گرید ویو (Grid View) است.
گرید ویو ابزاری است که به لایه اضافه می شود و می توان در آن به صورت دو بعدی مطالب و اطلاعات را ارائه کرد. در لیست ویو، ما فقط می توانیم به صوت یک بعدی اطلاعات را نمایش دهیم.
گرید ویو در اندروید را می توان به یک قاب که در آن اطلاعات را نمایش می دهیم و یا مطالبی به آن اضافه می کنیم توصیف کرد.
در این آموزش با نحوه ساخت گرید ویو در اندروید و مقدار دهی به گرید ویو آشنا می شویم.
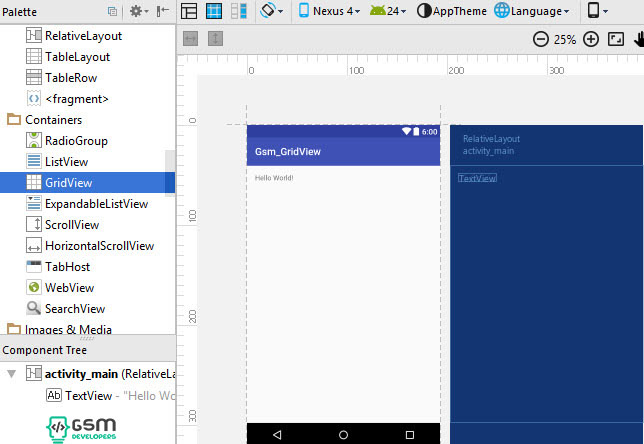
حال می خواهیم به ساختار و خواص گرید ویو در اندروید بپردازیم.
<GridView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_marginTop="129dp" />
با دو خاصیت اول، قبلا آشنا شده اید. در اینجا نیز توضیحات را دوباره تکرار می کنیم.
خاصیت android:layout_width عرض گرید ویو را در لایه مشخص می کند.
مشاهده می نمایید که گرید ویو تشکیل شده است از عرض و ارتفاع که مقادیر Wrap_Content برای اینگرید ویو تعریف شده است.
به جای این مقدار می توان از “fill_parent” و “match_parent” نیز استفاده نمود. “fill_parent” عرض یا طول گرید ویو را به اندازه ی عرض یا طول برنامه تغییر می دهد.
خاصیت android_centerHorizontal که در اینجا True شده است، مشخص می کند که جایگاه گرید ویو ما در کجا واقع شده است. با True شدن این مقدار، نشان می دهد که جایگاه آن در مرکز می باشد. لازم به ذکر است که این مقادیر برای گرید ویو من تعریف شده است و با تغییر جایگاه گرید ویو، مقادیر دیگری جای آن را خواهند گرفت.
خاصیت android:layout_marginTop ، فاصله ی این ابزار را قسمت بالایی لایه ی اپلیکیشن ما، تعیین می کند.
می خواهیم چند خاصیت جدید را به گرید ویو اضافه نماییم.
<GridView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_marginTop="129dp"
//خاصیت های اضافه شده
android:numColumns="2"
android:columnWidth="70dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>
خاصیت android:numColumns تعداد ستون های گرید ویو را مشخص می کند. این خاصیت می تواند به صورت سفارشی باشد و یا به صورت Auto_fit . تفاوت این دو حالت در اینست که می توانیم در حالت سفارشی، خودمان تعداد ستون ها را با عدد بدهیم که در اینجا دو ستون معرفی شده است. در حالت Auto_fit تعداد ستون ها را به صورت اتوماتیک خودش تنظیم می کند.
خاصیت android:columnWidth نیز، فاصله ستون ها(پهنای هر ستون) از همدیگر را مشخص می کند. این فاصله می تواند با مقدار dp اندازه گیری می شود. مثلا در اینجا اگر 70dp به آن بدهیم، پهنای هر ستون به اندازه 70dp می شود. مقادیر دیگری نیز می تواند برای این خاصیت به کار رود مثلا in, mm, px
خاصیت android:stretchMode ، حالت کششی به گرید ویو ما می دهد. این حالت باعث می شود که گرید ویو خودش را با ستون ها هماهنگ بکند. و مقدارش را از android:columnWidth می گیرد.
خاصیت بعدی خاصیتی است که در همه ابزارها می توان از آن بهره گرفت. خاصیت android:gravitiy محل قرار گیری ابزار بر روی لایه را مشخص می کند. این خاصیت می تواند مقادیر Center,Top,Right,Left را داشته باشد.
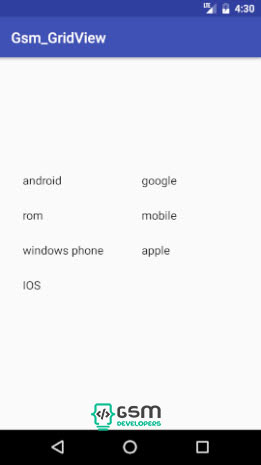
حال به سراغ کدجاوای اصلی برنامه می رویم تا کدهای گرید ویو را در اندروید بنویسیم. می خواهیم مقادیری را برای نمایش در گرید ویو به کار ببریم.
ابتدا یک رشته (String) با نام Gsm ایجاد کرده و مقادیری را در آن تعریف می کنیم.
بعد از معرفی رشته، باید گرید ویویی که در ابتدای آموزش ایجاد کرده بودیم را در کد MainActivity (اکتیویتی اصلی برنامه) معرفی کنیم.
سپس یک آرایه آداپتر ایجاد نموده تا مقادیر را از رشته بگیرد و به گرید ویو بفرستد.
اگر گرید ویو شما آیدی نداشت می توانید با اضافه کردن کد “android:id=”@+id/gridView به آن آیدی بدهید. آیدی هر ابزار در واقع برای استفاده از آن در کد جاوا به کار می رود.
android:id="@+id/gridView"
کد زیر تمام کارهایی که در بالا گفته شد را برای شما انجام می دهد. سه خط پایانی کد مربوط به آداپتر است.
public class MainActivity extends AppCompatActivity {
String [] gsm = {"android" , "google" , "rom" , "mobile" , "windows phone" , "apple" , "IOS"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView grid = (GridView) findViewById(R.id.gridView);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, gsm);
grid.setAdapter(adapter);
}
}