آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش بیست و نهم: کار با لیست کشویی Spinner)

در این بخش از آموزش به Spinner ها یا همان لیست های کشویی می پردازیم. از این لیست های کشویی بارها در اندروید دیده ایم و در این بخش با استفاده از مثالی، میخوایم یک Snipper ایجاد کنیم و در مورد آن، صحبت کنیم.
لیست های کشویی امکان انتخاب یک مورد از مواردی که وجود دارد را به ما می دهد. مزیت لیست کشویی در آن است که می تواند موارد زیادی را در خود جای دهد ولی جای زیادی را اشغال نکند. فقط هنگامی که به آن احتیاج داریم، محتویات آن نشان داده می شود.
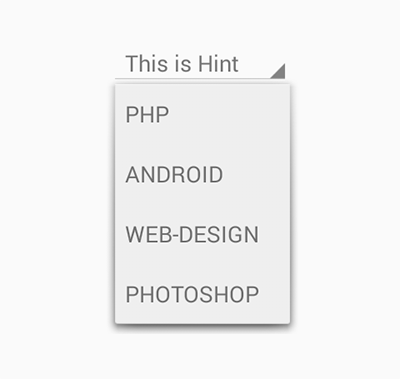
نمونه ای از یک لیست کشویی (Spinner) را در عکس زیر، مشاهده می نمایید.
کاری که در اینجا می خواهیم بکنیم اینست که لیست کشویی را ایجاد نماییم و سپس مقداردهی نماییم. سپس قابلیت کلیک را برای هرکدام از آنها فعال می کنیم.
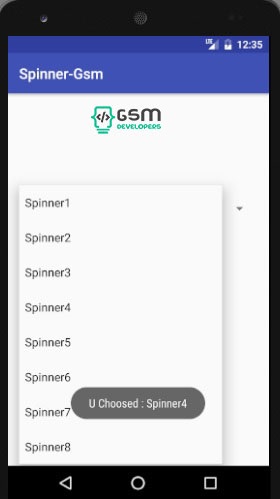
ابتدا یک پروژه به اسم Spinner-Gsm ایجاد می کنم. در پروژه ای که ایجاد کرده ایم یک Spinner از قسمت ویجت های Palette به لایه اپلیکیشن خود می کشیم.
کد Spinner
<Spinner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="110dp"
android:id="@+id/spinner" />
برای مقدار دهی به Spinner، باید به قسمت کد جاوای برنامه، یعنی MainActivity.java برویم.
سپس مراحل زیر را برای اضافه کردن آیتم به Spinner دنبال می کنیم:
- برای این کار، ابتدا یک رشته تعریف می کنیم و مواردی که می خواهیم در لیست کشویی ما نمایش داده شود را در رشته مقدار دهی می نماییم.
- سپس لیست کشویی یا همان Spinner را با استفاده از ID به کد جاوای برنامه معرفی می کنیم.
- در مرحله سوم باید یک ArrayAdapter به رشته (string) اضافه نماییم. این کار باعث می شود که اطلاعات از رشته ای که تعریف کرده بودیم گرفته شود و سپس به صورت لیست شده به لیست کشویی ما فرستاده شود.
- برای نمایش اداپتر در لیست کشویی، Spinner را باید به اداپتر، Set نماییم.
- در مرحله ی آخر به Spinner یک رویداد اضافه می کنیم تا در هنگام کلیک بر روی هر کدام از آیتم ها، یک توست به کاربر نمایش داده شود.
می توانید کد مربوط به مراحل بالا در زیر مشاهده کنید.
مراحل به صورت کامنت شماره گذاری شده اند.
کد کامل جاوا MainActivity
package com.gsm_developers.spinner_gsm;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//1
String[] web = { "Spinner1", "Spinner2", "Spinner3", "Spinner4", "Spinner5", "Spinner6", "Spinner7", "Spinner8" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//2
Spinner sp = (Spinner) findViewById(R.id.spinner);
//3
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line,web);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//4
sp.setAdapter(adapter);
sp.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
//5
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,int position, long id) {
Toast.makeText(MainActivity.this,"U Choosed : " + web[position],Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
}
});
}
}