آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش هجدهم: کار با وب ویو در اندروید)

اگر بخواهید صفحات وب را در برنامه اندرویدی خود داشته باشید چه کار باید کرد؟
در این بخش از آموزش، قصد داریم با وب ویو کار کنیم.در ابتدا یک توضیح مختصری در مورد وب ویو داشته باشیم.
وب ویو وظیفه نمایش وب را در اختیار دارد. از Web view برای نمایش یک وبسایت ویا کدهای Html استفاده می کنیم.
کارکردن با وب ویو بسیار آسان است. زیرا نیازی به مهارت و یا دانش برنامه نویسی وب برای کار کردن، ندارد.
غیر از مواقع حرفه ای که در اموزش های پیشرفته اندروید باهاش کار خواهیم کرد.
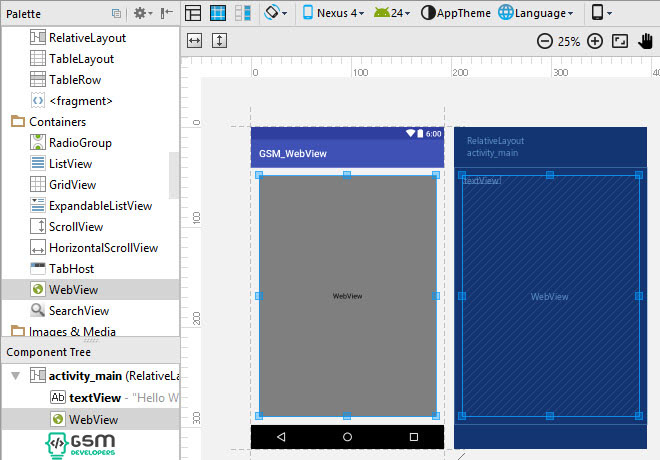
اگر به خواص وب ویو در زیر نگاه کنید، مشاهده می کنید که خاصیت جدیدی نسب به آموزش های قبلی ندارد.
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
اگر WebView شما نیز مانند پروژه من فاقد آی دی بود، به آن یک آیدی بدهید.
مثلا من با اضافه کردن خط زیر آیدی WebView را به وب ویو پروژه خودم دادم.
android:id="@+id/WebView"
مستقیما به سراغ کد جاوای اصلی MainActivity می رویم تا کدی بنویسیم که یک صفحه وب را در اپلیکیشن اندرویدی خود، مشاهده نماییم.
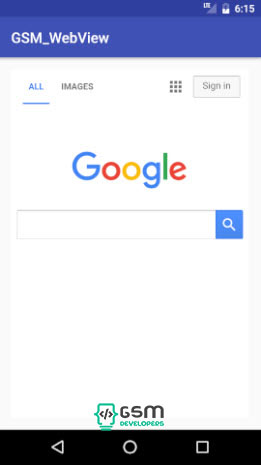
با اضافه کردن دو خط زیر در کد اصلی جاوا، می توانید کاری کنید که صفحه گوگل ، در قسمت وب ویو اپلیکیشن اندرویدی شما باز شود.
بدیهی است که به جای سایت گوگل می توان از هر سایت دیگری نیز، استفاده نمود.
WebView web = (WebView) findViewById(R.id.WebView);
web.loadUrl("https://www.google.com/");
پس کد جاوای اصلی برنامه بدین صورت می باشد.
package com.gsm_developers.gsm_webview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView web = (WebView) findViewById(R.id.WebView);
web.loadUrl("https://www.google.com/");
}
}
علت اینست که ما هنوز اجازه دسترسی برنامه خود را به اینترنت نداده ایم.
در بخش های اول آموزش، با فایل AndroidManifest آشنا شده ایم. این فایل در پوشه Manifests است.
باید در این فایل، با نوشتن یک خط کد به اپلیکیشن خود، اجازه دسترسی به اینترنت را بدهیم.
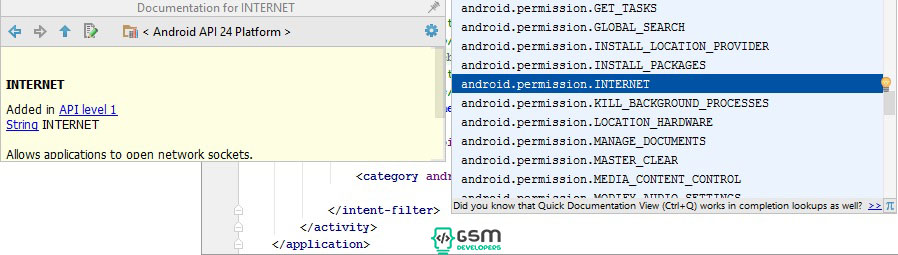
کدهای فایل AndroidManifest را باز کرده، سپس قبل از تگ application> یک تگ باز می کنیم و user-permission را تایپ می کنیم. محیط اندروید استودیو به ما پیشنهاد کامل کردن کد را می دهد که می توانیم مانند عکس زیر، android.permission.Internet را انتخاب نماییم.
برای راحتی کار شما، کد آن آورده شده است. توجه داشته باشید که این کد می تواند برای سایر اپلیکیشن هایی که خواهید نوشت دسترسی به اینترنت را مجاز کند.
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
پس کد اصلی AndroidManifest به صورت زیر خواهد بود:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.gsm_developers.gsm_webview">
// خط زیر اضافه شده است
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>





با سلام ،
بنده یک وب ویو ساختم با آدرس http://www.picofile.com حالا میخوام وقتی کاربرانم برنامه رو باز کردن بتونن داخل سایت پیکوفایل عکس آپلود کنن تا اینجا درست رفتم اما وقتی که روی دکمه انتخاب فایل کلیک میکنم برنامم کلا بسته میشه اصن داخل گالری نمیره که عکس آپلود کنم خواهش میکنم کمکم کنید .
با سلام
برنامه نویس سایت متاسفانه مدتی نیستن دوست عزیز ولی از مشکلتون معلوم که دسترسی به برنامه ندادین برای گالری..البته بنده برنامه نویس نیستم
سلام خیلی ممنونم اموزش هاتون خیلی به زبان ساده و کاربردی است و بسیار مفید…شما بجز این اموزش اموزش هایی پیچیده تری مثلا ساختن یک سایت ان لاین که یک درگاه پرداخت داشته باشه ؟ویا یک گالری عکس و فیلم و یااهنگ که شامل منوهای حزف کردن اشتراک گذاری و ویرایش و…باشد؟
با سلام من این کار رو کردم ولی مستقیم از طریق برنامه نشون نمیده وارد مرورگر میشه لطفا جواب بدهید