آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش یازدهم: کار با دکمه ها در اندروید استودیو)

امروز در مورد دکمه ها (Buttonها) و کار با دکمه ها در اندروید استادیو صحبت می کنیم. از مهم ترین عناصر در طراحی رابط کاربری برنامه های هر پلتفرمی، Buttonها هستند.
در این آموزش قصد داریم نحوه اضافه کردن یک دکمه به برنامه، و همچنین استفاده از آن را آموزش دهیم.
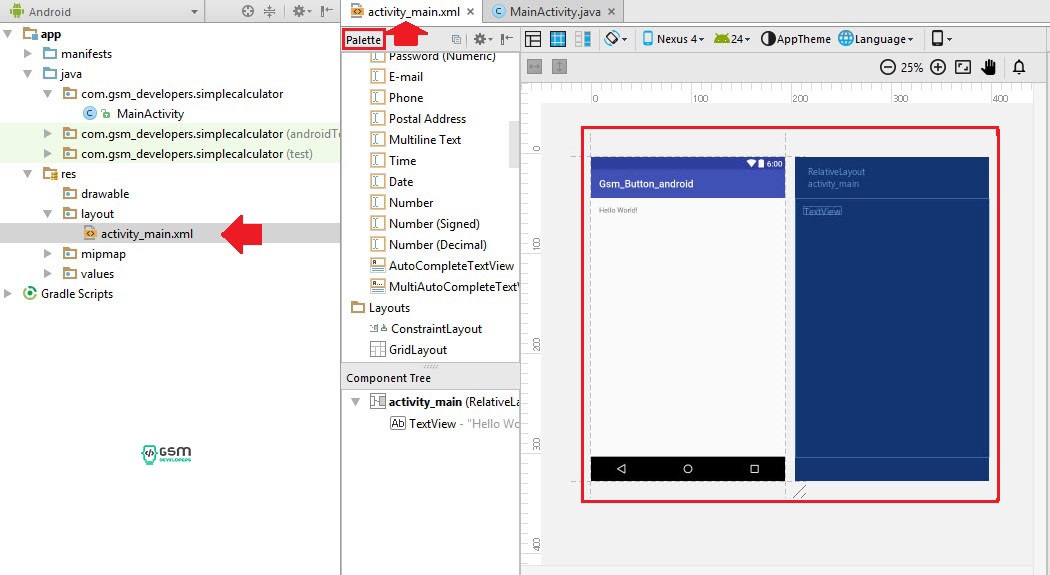
از قسمت سمت چپ پوسته رابط کاربری، یعنی Palette، می توان Widgetها را مشاهده نمود. Palette در فرهنگ لغت به معنی جعبه رنگ آمیزی است.
در برنامه نویسی اندروید از این به بعد با Palette ها خیلی کار خواهیم داشت پس حتما به این قسمت دقت کنید.
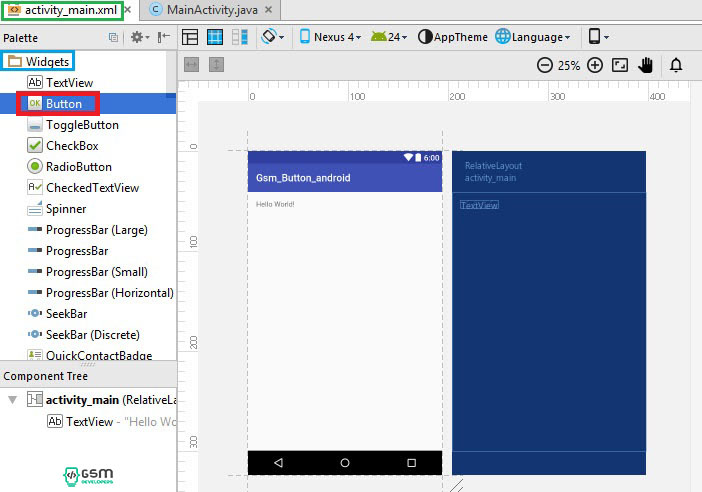
از Widgetها می توان یک Button را انتخاب کرده و به صورت Drag & Drop به داخل لایه برنامه کشید.
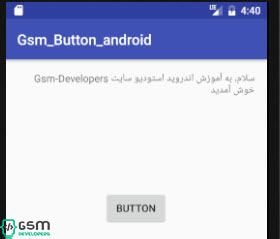
در قسمت Design از فایل Layout، کدهایی را مشاهده می کنید که با تگ RelativeLayout شروع شده اند. (می توانید در عکس پایین نیز، این موضوع را مشاهده نمایید)
اجازه بدهید کمی توضیح مختصری در رابطه با این کدها داشته باشیم. در برنامه نویسی اندروید، طرح بندی های مختلفی وجود دارد. این طرح بندی ها، تمامی اجزای سازنده رابط کاربری برنامه را در بر میگیرد. یکی از این طرح بندی ها RelativeLayout است. این طرح بندی از رایج ترین لایه های اندروید به حساب می آید و دلیل اون انعطاف پذیری بالای این لایه می باشد.
به عنوان مثال اگر بخواهیم از چندین دکمه در برنامه خود استفاده کنیم، به طوری که دکمه ها (Buttonها) به شکل مناسبی کنار هم، بالا و یا پایین قرار بگیرند. RelativeLayout به ما این امکان رو میدهد که به راحتی در قسمت Graphic Layout دکمه های خود را قرار بدیم در حالی که برای این کار نیاز به کدنویسی نباشد.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.gsm_developers.gsm_button_android.MainActivity"> ........... </RelativeLayout>
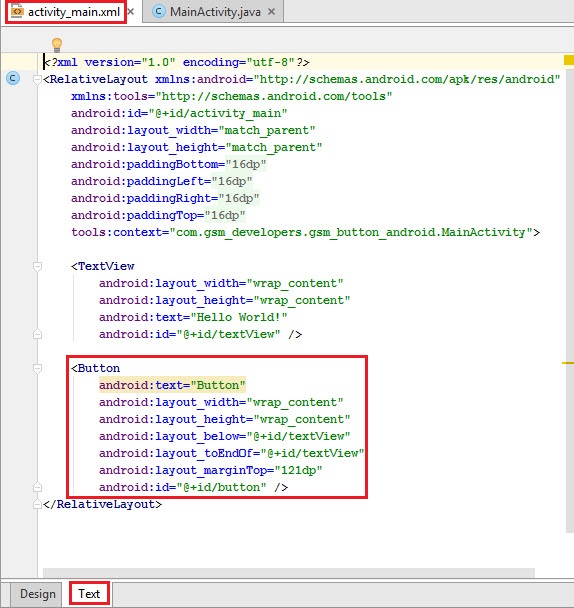
اگر از قسمت Design به قسمت Text برویم ( در پایین عکس با قرمز مشخص شده است)، می بینیم که کدهای پشت صحنه ای برای دکمه (Button) اضافه شده است. این کدها در واقع خصوصیاتی مانند نوع Palette، که با تگ Button مشخص شده است، و همچنین نوشته ی داخل آن و عرض و ارتفاع و حاشیه و آی دی دکمه ما در داخل تگ Button مشخص شده است.
در داخل تگ Button، کد android:id قرار دارد که وظیفه این کد، معرفی کردن یک شناسه به دکمه است، که در هنگام نوشتن یک رویداد برای دکمه مد نظر اختلالی در کارکرد دکمه ها و یا اجزای دیگر لایه به وجود نیاید.
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="129dp"
android:id="@+id/button"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
خاصیت android:layout_width عرض دکمه ها را در لایه مشخص می کند. می دانیم که اجزای گرافیکی دارای عرض و طول هستند.
همان طور که ملاحظه می کنید، در اینجا این مقدار، “wrap_content” است. حال این سوال پیش می آید که این مقدار چه چیزی را به عنوان عرض اعلام می کند؟
در واقع با این مقدار، عرض و طول دکمه را با توجه به طول متنی که داخل آن نوشته می شود، تغییر داد.
به جای این مقدار می توان از “fill_parent” و “match_parent” نیز استفاده نمود. “fill_parent” عرض یا طول دکمه را به اندازه ی عرض یا طول برنامه تغییر می دهد.
خاصیت android:text در این قسمت نام دکمه را معرفی می کند، که می توان آن را به نامی که دوست داریم تغییر دهیم.
سوال: نرم افزار اندرویدی که می نویسیم از کجا شروع می شود و به این لایه های گرافیکی می رسد؟
اگر طبق تصویر زیر به کد جاوای برنامه اندرویدی خود نگاه کنید، مشاهده می کنید که یک تابع Set.ContentView با آرگومان ورودی R.layout.activity_main وجود دارد. این تابع به منبع جاوای ما می گوید که اجزای سازنده رابط کاربری مانند دکمه ها (Button) در این قسمت وجود دارند.
پدیدار شدن متن با زدن یک دکمه Button
اولین کاری که در این رابطه انجام می دهیم، باید دکمه (Button) را به کد جاوا اضافه نماییم.
می توانید کد هایی که در زیر آورده شده است را برای انجام این کار، به پروژه خود اضافه نمایید.
نکته: این کد، کد کامل MainActivity می باشد که بر اساس آی دی های دکمه و نوشته ای که تا به اینجا و در تصاویر دیده اید ایجاد شده است. اگر آیدی دکمه و یا نوشته شما و یا حتی نام پکیج شما، فرق می کند باید آن را در کد خود، در نظر بگیرید.
//نام پکیج
package com.gsm_developers.gsm_button_android;
//افزودن کتابخانه های مورد نیاز
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
//شروع کلاس اصلی جاوا در اپلیکیشن ما
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// معرفی نوشته و محل قرارگیری آن از لایه
final TextView textView=(TextView)findViewById(R.id.textView);
//معرفی دکمه و محل قرار گیری آن از لایه
final Button button1 = (Button)findViewById(R.id.button);
//Implement listener for your button so that when you click the
//button, android will listen to it.
//این دستور در هنگام کلیک کردن بر روی دکمه اجرا می شود و هر کدی را که بنویسیم اجرا می کند
button1.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// نمایش پیام دلخواه خودتان
textView.setText("سلام، به آموزش اندروید استودیو سایت جی اس ام دولوپرز خوش آمدید");
}
});
}
}






سلام
من تمام این کار هایی که گفتید را انجام دادم ولی این ارور رابه من میده
R.java was modified manually! Reverting to generated version
علتش میدونید چیه؟
نباید نام پکیج رو بنویسی فقط باید قسمت های لازم رو بنویسی
ممنون .