آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش سی و پنجم: کار با دوربین در اندروید)

گاهی پیش می آید که در برنامه اندرویدی نیاز به استفاده از دوربین داشته باشیم. اگر تا به حال از برنامه هایی مثل اینستاگرام و برنامه های ویرایش تصاویر استفاده کرده باشید، متوجه شدید که گزینه ای برای استفاده از دوربین دستگاه پلتفرمی شما وجود دارد.
در مواقعی دیگر می خواهیم با استفاده از دوربین در اپلیکیشنی که نوشته ایم، بارکد را بخوانیم تا از آن استفاده ی مورد نظر را کنیم.
میخواهیم تصویری که دوربین میگیرد در این ImageView نمایش داده شود.
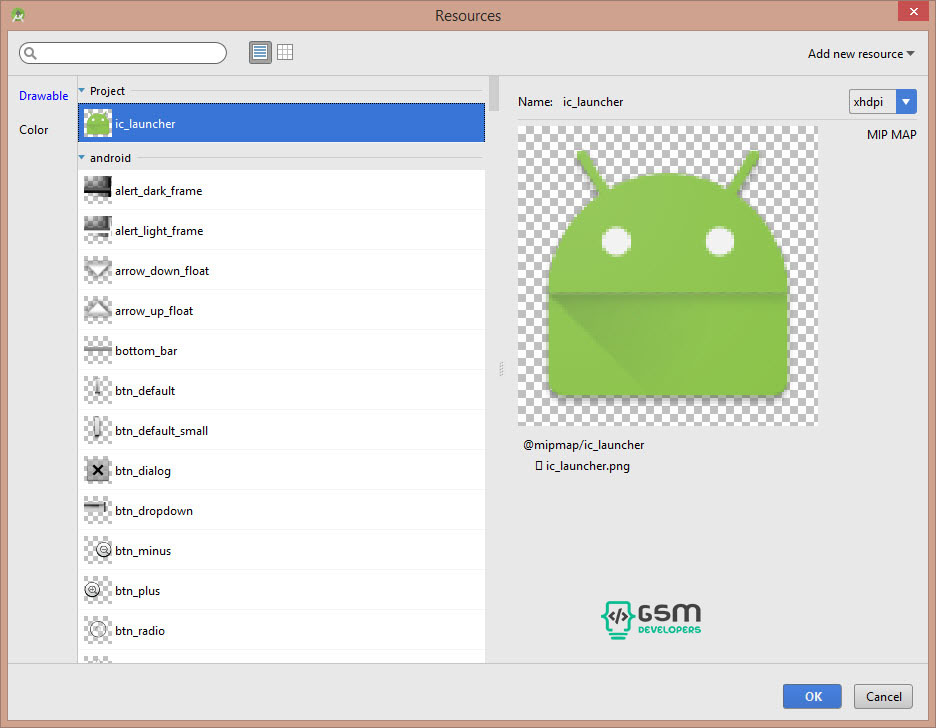
زمانی که ImageView را به سمت لایه اپلیکیشن خود، می کشیم، یک پنجره به شکل زیر باز می شود. این پنجره در واقع آیکونی را به صورت پیش فرض بر روی ImageView ایجاد می کند.
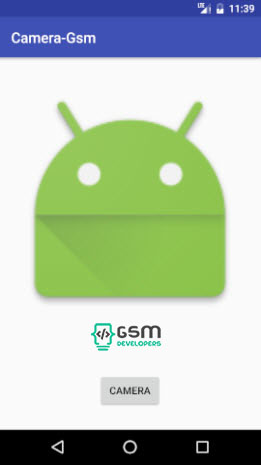
از آنجایی که این موضوع آموزشی است، ما در اینجا ic_Launcher را انتخاب می کنیم تا این شکلک اندروید، بر روی ImageView ایجاد شود که بتوانیم محل آن را تشخیص دهیم.

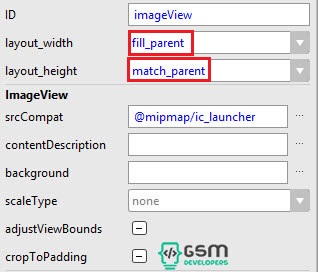
وقتی ImageView را به لایه اپلیکیشن می کشیم و پس از Ok کردن پنجره بالا، بر روی ImageView می زنیم. سمت راست پنجره Android Studio و از قسمت Properties دو مقدار layout_width و layout_height را که برای تعیین پهنا و ارتفاع ImageView ما می باشد، به شکل زیر تغییر میدهم. مقدار layout_width را fill_parent می گذارم تا عرض لایه اپلیکیشن را به صورت کامل پر کند. سپس مقدار layout_height را match_parent میگذارم تا ارتفاع ImageView به صورت اتوماتیک پر شود.
کد Button و ImageView
<Button
android:text="Camera"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="14dp"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_height="match_parent"
app:srcCompat="@mipmap/ic_launcher"
android:id="@+id/imageView"
android:layout_width="fill_parent"
android:layout_above="@+id/button"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="54dp" />
کار ما با طراحی لایه اپلیکیشن تمام است. به سراغ فایل MainActivity.java می رویم تا کدهای جاوای برنامه را درآن می نویسیم.
یک مقدار را به صورت Global یعنی قبل از تابع ()onCreate تعریف میکنم تا هر زمانی که اکتیویتی ما بالا آمد، برنامه به صورت خودکار بالا بیاید.
private static final int Cam_Req = 1;
سپس یک متغیر image از نوع ImageView را نیز به همین صورت یعنی گلوبال تعریف می کنم تا بتوانم در قسمت های مختلف برنامه از آن استفاده کنم.
ImageView image;
برای استفاده از ImageView باید کلاس زیر را به برنامه Import کنیم. (کدهای بالای قسمت جاوای برنامه MainActivity.java) یا اینکه می توانید با کلیدهای ترکیبی Alt + Enter بر روی کلمه ImageView زمانی که قرمز است کلاس را Import کنید.
import android.widget.ImageView;
در مرحله بعدی باید Button و ImageView را با استفاده از ID به برنامه منتقل کنم.
Button photoButton = (Button) findViewById(R.id.button); image = (ImageView) findViewById(R.id.imageView);
سپس یک رویداد برای دکمه Button ایجاد میکنم تا هر وقت بر روی آن کلیک شد، اپلیکیشن به قسمت دوربین برود.
photoButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent cameraIntent = new Intent(android.provider.MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(cameraIntent, Cam_Req);
}
});
در کد بالا در داخل تابع ()onCreate، با استفاده از Intent، اطلاعاتی را از برنامه می گیرد و به MediaStore می فرستد. سپس با استفاده از دستور StartActivityForResult ، اینتنت را به دوربین ارجاع می دهیم. این دستور باعث فعال شدن دوربین می شود.
پس تا به اینجا کار با دوربین تقریبا تمام شده است و دوربین آماده تصویر برداری است. ولی هنوز کدی برای ذخیره تصویر بر روی ImageView ننوشته ایم.
حال خارج از تابع ()onCreate کد زیر را می نویسم.
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == Cam_Req) {
Bitmap photo = (Bitmap) data.getExtras().get("data");
image.setImageBitmap(photo);
}
}
این کد باعث می شود که اطلاعاتی که از دوربین گرفته شده است، با استفاده از کد Bitmap به تصویر تبدیل شود.
و با استفاده از کد زیر به ImageView فرستاده شود.
image.setImageBitmap(photo);
کد کامل MainActivity.java
package com.gsm_developers.camera_gsm;
import android.content.Intent;
import android.graphics.Bitmap;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private static final int Cam_Req = 1;
ImageView image;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button photoButton = (Button) findViewById(R.id.button);
image = (ImageView) findViewById(R.id.imageView);
photoButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent cameraIntent = new Intent(android.provider.MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(cameraIntent, Cam_Req);
}
});
}
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == Cam_Req) {
Bitmap photo = (Bitmap) data.getExtras().get("data");
image.setImageBitmap(photo);
}
}
}
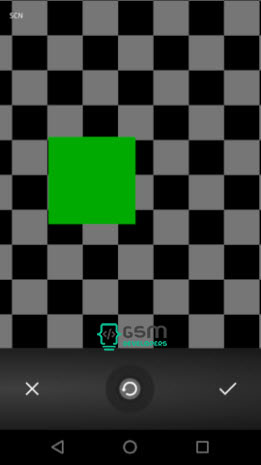
با زدن دکمه Camera دوربین برنامه به کار گرفته می شود. تصویری که در زیر مشاهده می کنید به علت آنست که این برنامه در شبیه ساز اجرا شده است و شبیه ساز برای تست و صحت دوربین از این تصویر استفاده کرده است.
با زدن آیکون کوچک دوربین در گوشه سمت راست برنامه، برنامه به دوربین جلو یا عقب سوییچ می کند.