آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش پنجاه و دوم: برنامه نویسی کلیپ بورد (ClipBoard) در اندروید )

این بخش را به صورت پروژه محور، انجام می دهیم.
من یک پروژه به نام Gsm-ClipBoard در اندروید استودیو ایجاد می کنم. به سراغ فایل Layout برنامه یعنی activity_main.xml می روم.
این فایل همان طور که می دانید در مسیر res->Layout می باشد.
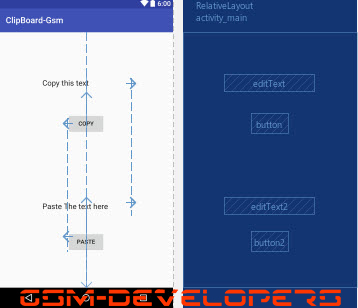
کاری که می خواهیم انجام دهیم اینست که در یک EditText یا همان PlainText ، متنی را بنویسیم سپس با استفاده از ابزار دکمه button کپی کنیم. و در EditText دیگر، آن را با دکمه ی Button دیگر، Paste نماییم. پس به چهار ابزار نیاز داریم.
پس دو ابزار PlainText از جعبه ابزار (Palette) انتخاب کرده و به لایه اپلیکیشن می کشم.
سپس دو ابزار دکمه Button نیز به داخل این لایه می کشم. و اسم یکی از آن ها را Copy نام دیگری را Paste می گذارم.
من برای دو دکمه ی Button که ایجاد کردم خاصیت دیگری به اسم onClick اضافه می کنم.
این خاصیت شبیه Listener عمل می کند و باعث می شود که وقتی بر روی دکمه Button کلیک کردیم، دکمه تابعی که به آن در این قسمت معرفی می شود را اجرا نماید.
به عنوان مثال :
android:onClick="copy"
در قسمت جاوای برنامه باید متدی به نام copy وجود داشته باشد تا وقتی بر روی این دکمه کلیک شد، عملیات مربوط به آن اجرا شوند.
پس کد دکمه های ما به این صورت است:
<Button
android:text="Copy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editText"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:onClick="copy"
android:id="@+id/button" />
<Button
android:text="Paste"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/editText2"
android:layout_alignLeft="@+id/button"
android:layout_alignStart="@+id/button"
android:layout_marginTop="80dp"
android:onClick="paste"
android:id="@+id/button2" />
کد Layout اپلیکیشن
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.gsm_developers.clipboard_gsm.MainActivity">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:text="Copy this text"
android:ems="10"
android:layout_centerHorizontal="true"
android:layout_marginTop="83dp"
android:id="@+id/editText" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:text="Paste The text here"
android:ems="10"
android:layout_alignParentBottom="true"
android:layout_alignRight="@+id/editText"
android:layout_alignEnd="@+id/editText"
android:layout_marginBottom="154dp"
android:id="@+id/editText2" />
<Button
android:text="Copy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editText"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:onClick="copy"
android:id="@+id/button" />
<Button
android:text="Paste"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/editText2"
android:layout_alignLeft="@+id/button"
android:layout_alignStart="@+id/button"
android:layout_marginTop="80dp"
android:onClick="paste"
android:id="@+id/button2" />
</RelativeLayout>
به سراغ فایل MainActivity.java می رویم تا کدهای جاوای برنامه را بنویسیم.
در کلاس MainActivity ، ابتدا یک شی به نام Clipboard از کلاس ClipboardManager ، می سازیم. تا عملیات مربوط به Copy & Paste را بتوانیم با آن مدیریت نماییم.
private ClipboardManager Clipboard;
سپس یک شی به نام Clipdata از کلاس ClipData می سازیم تا مقدار رشته ای که می خواهیم از EditText اول، کپی کنیم را در خود نگه دارد.
private ClipData Clipdata;
همچنین دو شی نیز از کلاس EditText می سازیم تا بتوانیم ابزارهای CopyText و PasteText را به کد جاوای برنامه معرفی کنیم.
private EditText CopyText,PasteText;
در متد ()onCreate این اشیایی که ساختیم را مقدار دهی می کنیم. تا در هنگام اجرای برنامه دارای مقدار باشند.
Clipboard = (ClipboardManager)getSystemService(CLIPBOARD_SERVICE); CopyText = (EditText)findViewById(R.id.editText); PasteText = (EditText)findViewById(R.id.editText2);
البته Clipdata که شی از کلاس ClipData بود را در توابعی که می خواهیم بنویسیم، مقدار دهی می کنیم.
در خارج از متد ()onCreate یک تابع برای عملیات کپی مینویسیم. اسم این تابع را copy می گذاریم.
public void copy(View view){
String text = CopyText.getText().toString();
Clipdata = ClipData.newPlainText("text", text);
Clipboard.setPrimaryClip(Clipdata);
Toast.makeText(getApplicationContext(), "Text Copied",
Toast.LENGTH_SHORT).show();
}
کد بالا ابتدا متغیری به نام text را از نوع رشته معرفی کرده و مقدار آن را برابر با متنی که در ابزار EditText اول وجود دارد می گذارد.
سپس در خط دوم، مقدار آن را به عنوان ورودی متد newPlainText برای ذخیره ی نوشته ، در آبجکت Clipdata می ریزیم.
دستور getPrimaryClip که یکی از اجزای آبجکت Clipboard است، کلیپ بورد را برای عملیات کپی و پیس فراخوانی می کند.
مقدار آرگومان ورودی این متد (getPrimaryClip) برای کپی کردن، آبجکت Clipdata که شی از کلاس ClipData می باشد، است که در بالا آن را مقدار دهی کردیم.
در خط آخر نیز، عملیات کپی کردن متن، به کاربر با استفاده از یک Toast اطلاع داده می شود.
در قسمت بعدی یک متد برای Paste کردن به نام paste می نویسیم.
public void paste(View view){
ClipData neveshte = Clipboard.getPrimaryClip();
ClipData.Item item = neveshte.getItemAt(0);
String text = item.getText().toString();
PasteText.setText(text);
Toast.makeText(getApplicationContext(), "Text Pasted",
Toast.LENGTH_SHORT).show();
}
در کد بالا و اولین خط با استفاده از متد getPrimaryClip ، آبجکت Clipdata که مقدار آن را در کد بالا از ورودی EditText اول گرفته بودیم، فراخوانی کرده و در یک آبجکت جدید به نام neveshte که نوعی از کلاس ClipData می باشد می ریزیم.
در دو خط بعدی مقدار نوشته ای که درون این آبجکت است، گرفته شده و به رشته تبدیل می شود.
در خط چهارم، مقدار این رشته را به عنوان ورودی متن در ابزار EditText دوم ( که با آیدی PasteText آن را می شناسیم)، می ریزیم.
در خط آخر نیز با استفاده از پیغام Toast موفق بودن عملیات به کاربر نشان داده می شود.
کدهای MainActivity.java
package com.gsm_developers.clipboard_gsm;
import android.content.ClipData;
import android.content.ClipboardManager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ClipboardManager Clipboard;
private ClipData Clipdata;
private EditText CopyText,PasteText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Clipboard = (ClipboardManager)getSystemService(CLIPBOARD_SERVICE);
CopyText = (EditText)findViewById(R.id.editText);
PasteText = (EditText)findViewById(R.id.editText2);
}
public void copy(View view){
String text = CopyText.getText().toString();
Clipdata = ClipData.newPlainText("text", text);
Clipboard.setPrimaryClip(Clipdata);
Toast.makeText(getApplicationContext(), "Text Copied",
Toast.LENGTH_SHORT).show();
}
public void paste(View view){
ClipData neveshte = Clipboard.getPrimaryClip();
ClipData.Item item = neveshte.getItemAt(0);
String text = item.getText().toString();
PasteText.setText(text);
Toast.makeText(getApplicationContext(), "Text Pasted",
Toast.LENGTH_SHORT).show();
}
}






چجوری میشه یک متن نمایش داده شده در یک تکست وییو که متن دارای فونت است را کپی کنیم
به طوری که هر جا متن را پیست کردیم متن با فونت باشد
اگه ممکنه جواب را به ایمیلم بفرستید
با تشکر از سایت خوبتون
آقا من میخوام در فرگمنت کلیپبورد استفاده کنم ولی کد getSystemService نمیاد. راه حلش چیه؟