آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش چهاردهم: ساخت ماشین حساب ساده اندرویدی)

پس از بررسی نکاتی اصلی و بنیادی در رابطه با برنامه نویسی اندروید، نوبت آن فرا رسیده است تا کمی پروژه عملی تر کار کنیم.
در سه بخش قبلی آموزش های اندروید، ما در رابطه با سه موضوع دکمه ها (Button)، تکست باکس ها (TextPlain) و تکست ویو (Text View) صحبت کردیم. پس قبل از این قسمت بهتر است نگاهی به آموزش های قبلی داشته باشید تا بتوانید مطالب این قسمت را راحت تر بفهمید.
این قسمت از آموزش برنامه نویسی اندروید، باعث می شود تا با محیط اندروید استادیو نیز بیشتر آشنا شده و همچنین برنامه ای در این رابطه بنویسیم. در ادامه با ما همراه باشید تا پروژه ساخت ماشین حساب ساده با 4 عمل اصلی را در پلتفرم اندروید بسازیم.
با استفاده از آموزشی که در بخش دوم گفته شد، یک پروژه جدید در اندروید استادیو می سازیم. البته در اینجا توضیحی کوتاه درباره ساخت این پروژه می دهیم.
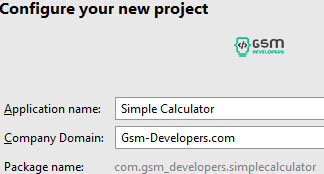
از تب New گزینه New Project را انتخاب می کنیم. برای ایجاد پروژه جدید از ما نام پروژه و کمپانی خواسته می شود.
پروژه را با نام Simple Calculator یعنی (Application Name : Simple Calculator) ایجاد می نماییم. همچنین نام کمپانی را نیز Gsm-Developers.com می گذاریم. (مانند عکس)
می توان محل ذخیره پروژه را نیز تغییر داد.
بعد از زدن دکمه Next، در مرحله بعد نسخه سیستم عامل اندروید را در قسمت Phone And Tablet انتخاب می کنیم. ما در اینجا نسخه اندروید 5 (Lolipop) را انتخاب می کنیم.
به یاد داشته باشید که نسخه های پایینتر اندروید، دستگاههای اندرویدی بیشتری را شامل می شوند ولی از امکانات پایین تری برخوردارند. در حالی که نسخه های بالاتر اندروید، دستگاههای اندرویدی کمتری را شامل می شوند ولی از امکانات بالاتری نیز برخوردارند.
همچنین به این نکته توجه داشته باشید که اگر می خواهید این پروژه را در دستگاه اندرویدی خود استفاده نمایید از نسخه اندروید مطابق با سیستم عامل اندرویدی دستگاه خود استفاده نمایید.
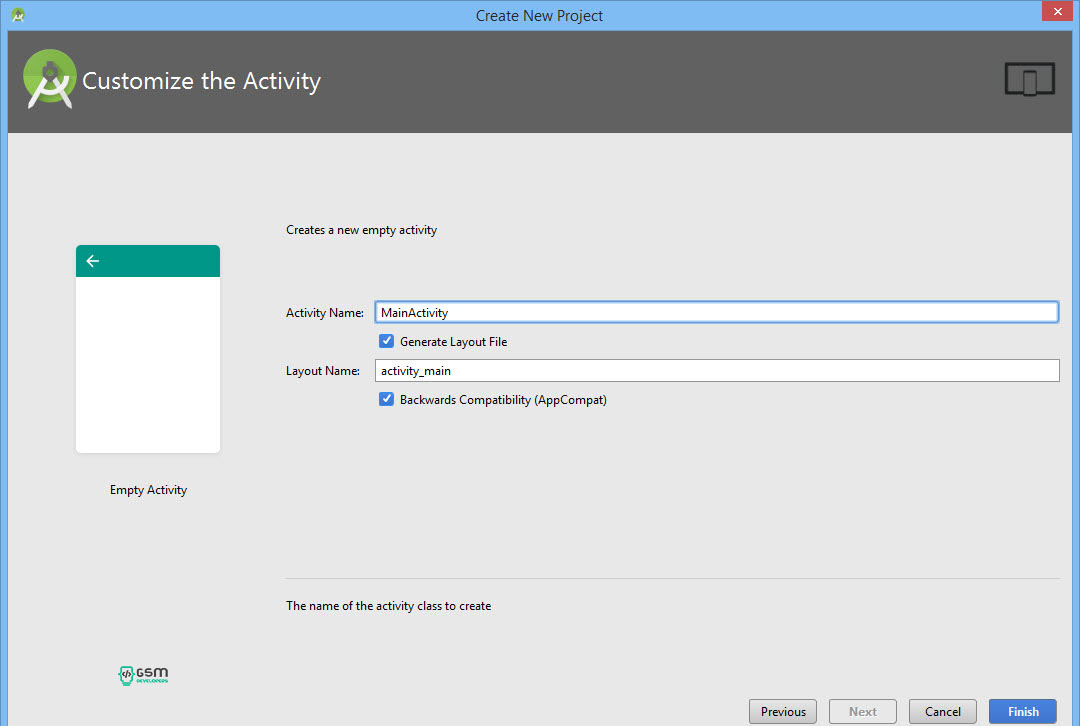
دوباره دکمه Next را انتخاب می کنیم و یک Empty Activity (اکتیویتی خالی) برای پروژه انتخاب می کنیم.
بر روی Finish کلیک کرده تا پروژه ما ایجاد شود.
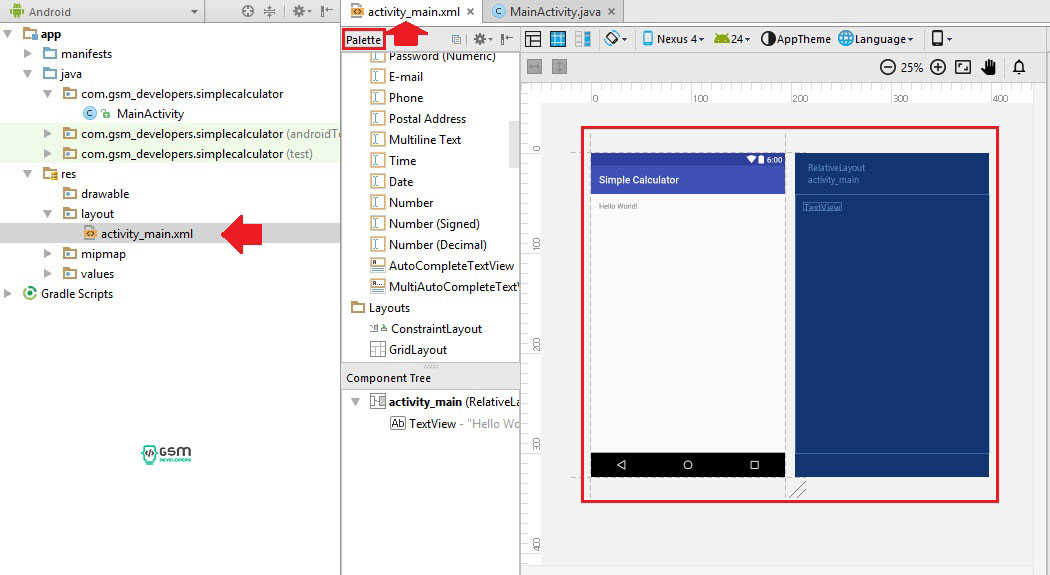
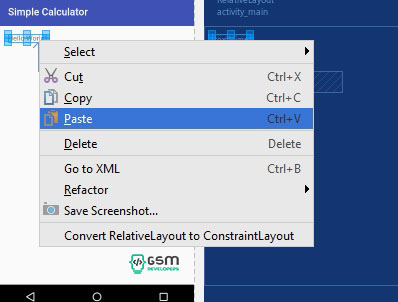
از قسمت Palette، می توانیم دکمه هایی دلخواه را در برنامه بیاریم. در این قسمت ما می خواهیم که جایی برای وارد کردن عددهایمان داشته باشیم.
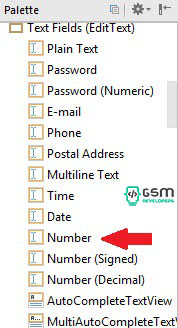
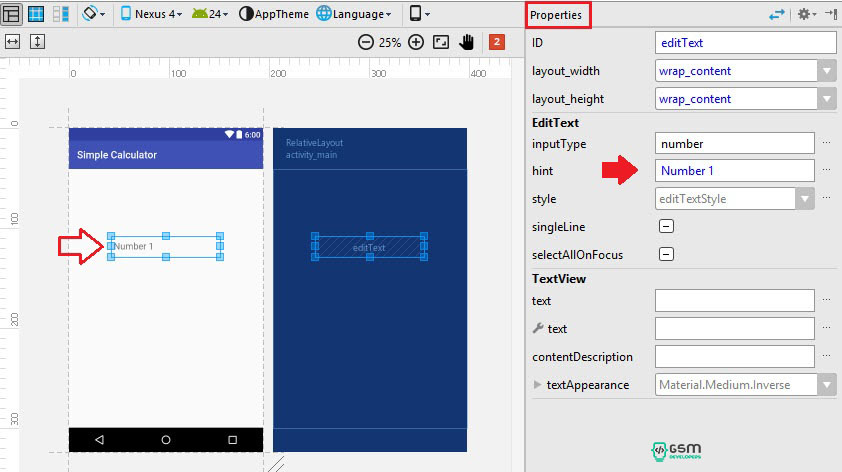
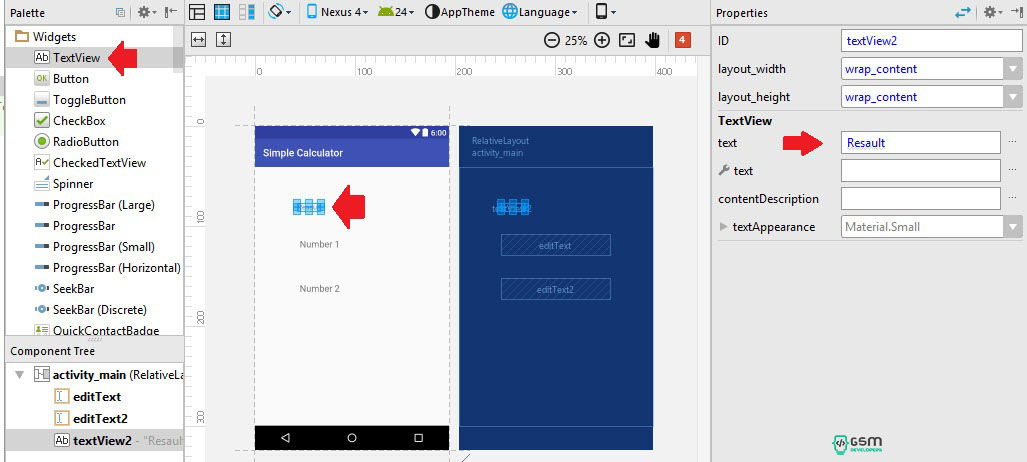
پس از قسمت Palette، به سراغ Text Fileds ها می رویم. Number را انتخاب می کنیم و به صورت Drag & Drop به پوسته برنامه می کشیم. یک Number دیگر را هم انتخاب کرده و به همین صورت به داخل پوسته می کشیم و در پایین Number قبلی قرار می دهیم.
به سراغ کد جاوای برنامه یعنی MainActivity.java رفته و در کلاس MainActivity، کد زیر را می نویسیم.
کد زیر را در تابع onCreate اضافه کنید. دقت کنید که در پرانتز دوم این خط، یعنی آرگومان تابع findViewById، حتما باید آی دی که برای سه ابزار قبلی بودند را انتخاب کنید.
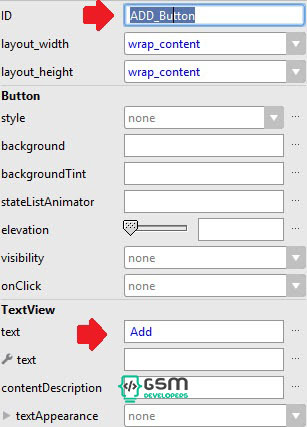
در اینجا ما یک متغیر b1 از نوع Button تعریف کردیم که در واقع همان دکمه با آی دی ADD_Button که قبلا اضافه نمودیم است.
Button b1 = (Button) findViewById(R.id.ADD_Button);
سپس کد زیر را نیز برای این که بتوانیم با زدن دکمه ی Add بعدا عملیاتی انجام دهیم، پس از کد قبلی اضافه می کنیم. عملیاتی که بعدا اضافه خواهند شد و با زدن دکمه Button اجرا می شوند، در تابع onClick باید تعریف شوند. در این قسمت، کدهای لازم برای انجام این امر، در ادامه گفته خواهد شد.
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View V) {
}
}
);
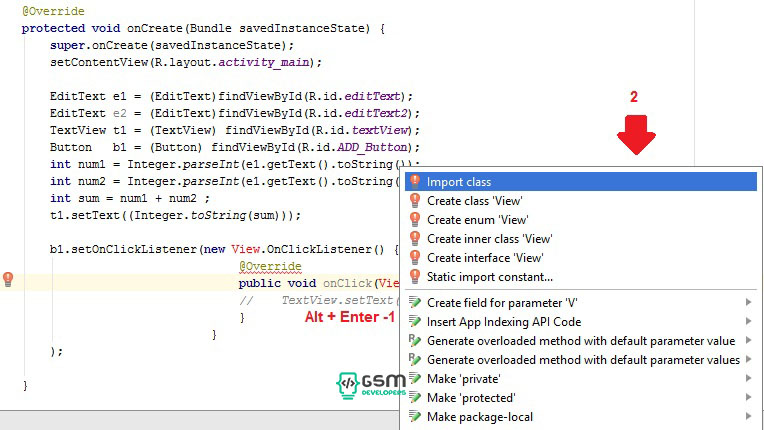
مشاهده می کنید که View در این قسمت، قرمز می باشد. این یعنی کتابخانه View، در کد جاوای ما وجود ندارد. برای اضافه شدن این کتابخانه وقتی که نشانگر موس بر روی View است، کلید های ترکیبی Alt + Enter را میزنیم تا به شکل زیر بتوانیم عمل Import Class را برای View انجام دهیم. با زدن Import class، کتابخانه به پروژه اندرویدی ما و در کد کلاس جاوای ما اضافه خواهد شد.
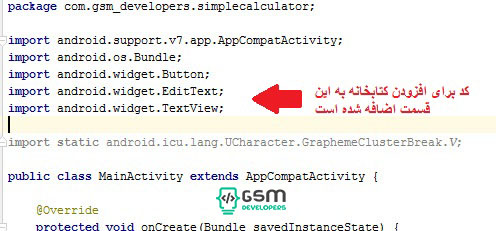
همچنین می توانید به جای اینکار با اضافه کردن کد زیر در قسمت کتابخانه ها، این کتابخانه را اضافه نمایید.
import android.view.View;
این کد را در تابع onClick اضافه نمایید. اگر در فهم این قسمت مشکلی وجود دارد به بخش های قبلی آموزش، رجوع کنید.
EditText e1 = (EditText)findViewById(R.id.editText); EditText e2 = (EditText)findViewById(R.id.editText2); int num1 = Integer.parseInt(e1.getText().toString()); int num2 = Integer.parseInt(e2.getText().toString()); int sum = num1 + num2 ; TextView t1 = (TextView) findViewById(R.id.textView); t1.setText((Integer.toString(sum)));
در این جا ما دو تکست باکس برای عدد اضافه کردیم که با آی دی های editText و editText2 شناخته می شود. همچنین آی دی تکست ویو ما textView می باشد.
اگر دقت کنید می بینید که بعضی از قسمت های کد برای متغیر ها به رنگ قرمز در آمده است. این یعنی کتابخانه آن قسمت، در کلاس کد جاوای ما وجود ندارد. در حالی که نشانگر تایپ را به قسمت قرمز و بر روی آن متغیر می بریم، با فشردن کلید های ترکیبی Alt + Enter ، منویی برای شما باز می شود که با انتخاب Import Class، کتابخانه مورد نظر به صورت خودکار ایجاد می شود.
خط اول و دوم این کد، متغیر هایی از نوع e1 و e2 برای تکست باکس هایی که ایجاد کردیم، به وجود می آورد.
خط سوم و چهارم، متغیر های num1 و num2 را از نوع int معرفی می کند، سپس این متغیرها را از تکست باکس های مربوطه توسط دو متغیر e1 و e2 می گیرد. برای تبدیل فرمت تکست باکس به int، ابتدا آن را به رشته تبدیل کرده تا با استفاده از تابع Integer.parseInt تبدیل به متغیر Int شود. سپس نتیجه جمع این دو متغیر، در متغیر sum ریخته می شود.
خطوط آخر نیز، برای نمایش نتیجه در تکست ویو مربوطه هستند.
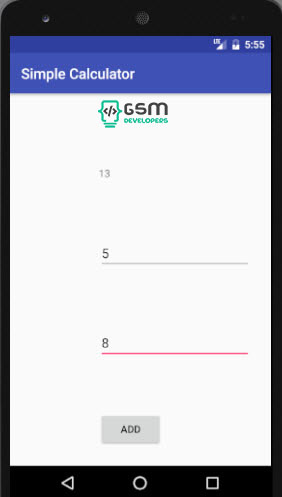
در اینجا نمایی کلی از کدهایی که در کلاس MainActivity تا به اینجا نوشتیم را مشاهده می کنید.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button b1 = (Button) findViewById(R.id.ADD_Button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View V) {
EditText e1 = (EditText)findViewById(R.id.editText);
EditText e2 = (EditText)findViewById(R.id.editText2);
int num1 = Integer.parseInt(e1.getText().toString());
int num2 = Integer.parseInt(e2.getText().toString());
int sum = num1 + num2 ;
TextView t1 = (TextView) findViewById(R.id.textView);
t1.setText((Integer.toString(sum)));
}
}
);
}
}













همش هارد کودینگ بود
ینی من که 1 ریال از اندروید میدونم هم فهمیدم کسی ک اینو نوشته خودش بلد نیست . . .
ممنون به هر حال
وقتی در تکس باکس ها چیزی نمینویسیم و سپس دکمه جمع رو میزنم از برنامه بیرون میاد لطفا راهنمایی کنید که چطوری وقتی دکمه جمع رو داد میغام هشدار رو بدیم ممنون واقعا سایت خیلی خوبی هس دمتون گذم
سلام شرمنده دوست عزیز متاسفانه نویسنده مقاله دیگه با سایت همکاری ندارد
باشه مرسی