آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش چهل و یکم: تفاوت بین دو حالت LinearLayout و RelativeLayout برای نمایش فایل xml متناظر با activity ها)

زمانی که برای یک activity ، یک فایل xml متناظر می سازیم، معمولا نوع نمایش عناصر فایل xml متناظر آن، به صورت یکی از دو حالت LinearLayout و RelativeLayout می باشد. تفاوت این دو نوع نمایش، در نحوه قرارگیری ابزارهای مختلف در کنار یکدیگر می باشد.
برای مثال اگر ما یک دکمه Button و یک TextView داشته باشیم، اگر از حالت LinearLayout استفاده کنیم، این دو ابزار دقیقا در کنار هم چیده می شوند. ولی اگر از حالت RelativeLayout استفاده کنیم، این دو ابزار بر روی همدیگر قرار می گیرند!
یک پروژه جدید به نام Layout-Gsm ایجاد می کنم.
اگر فایل activity_main.xml را در بخش Res -> Layout انتخاب نماییم (قسمت Text) ، کدهای زیر را در ابتدا مشاهده می کنیم.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.gsm_developers.layout_gsm.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</RelativeLayout>
به تگ RelativeLayout (یک تگ شروع و یک تگ پایان) دقت کنید. این تگ است که مشخص کرده است که نوع نمایش فایل xml به صورت RelativeLayout باشد. بنابراین اگر بخواهیم که نوع نمایش، به صورت LinearLayout باشد، باید دو عبارت RelativeLayout را به LinearLayout تبدیل کنیم، یعنی کدها باید به صورت زیر تغییر داده شوند :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.gsm_developers.layout_gsm.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</LinearLayout>
حالت LinearLayout
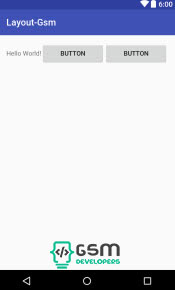
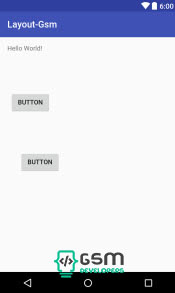
همان طور که قبلا گفته شد وقتی حالت نمایش فایل Xml به صورت LinearLayout باشد، ابزار ها به ترتیب در کنار هم چیده می شوند و بر روی هم قرار نمی گیرند. برای درک بهتر این موضوع، دو دکمه Button را هم به لایه اپلیکیشن می کشیم.
وقتی به قسمت Design فایل activity_main.xml می رویم، همان طور که در تصویر بالا مشاهده می کنید، عناصر به صورت مرتب و در یک ردیف افقی در کنار هم قرار می گیرند.
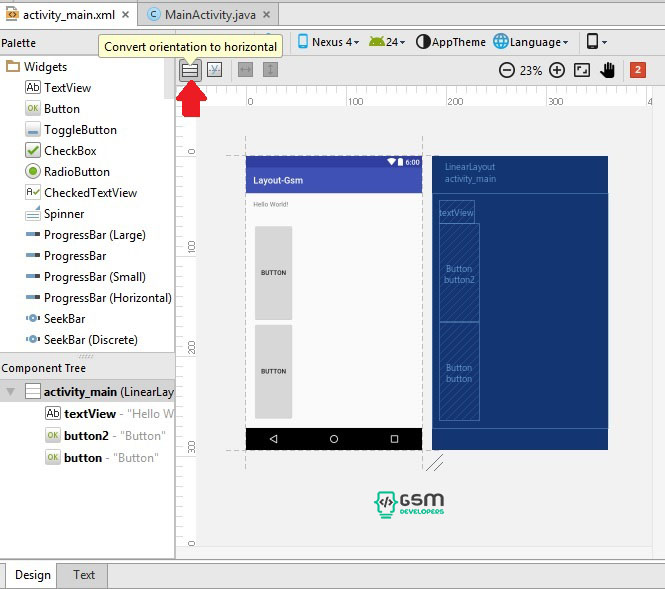
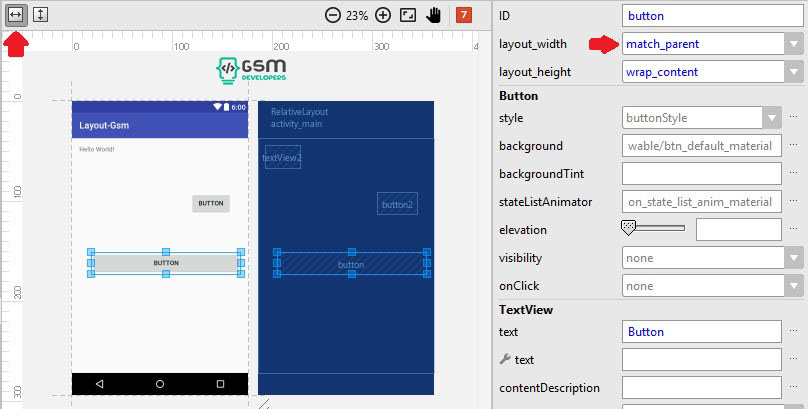
این سوال پیش می آید که اگر بخواهیم عناصر به صورتی عمودی پشت سر هم قرار بگیرند چی کار کنیم؟ به تصویر زیر دقت کنید. در قسمتی که فلش نشان داده شده است، اگر بر روی آن قسمت کلیک کنیم، چینش عناصر تغییر می کند و از افقی به عمودی و یا برعکس تبدیل می شود.
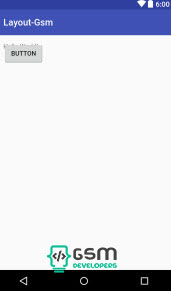
در این تصویر، با کلیک بر روی این گزینه، ابزارها به صورتی عمودی چیده شدند.
لازم به ذکر است که این گزینه فقط برای حالت LinearLayout فعال است.
حالت RelativeLayout
اگر به قسمت Text فایل activity_main.xml بروید، مشاهده می کنید که مثلا در ابزار Button کد زیر وجود دارد:
android:layout_below="@+id/textView2"






سلام . وقتی که یک نیوپراجکت رو اجرا میکنم لیوت پیش فرض relative layout هست و به عنوان main بالا میاد . چطور میشه این main.xml یک لیوت مثلا لینیر یا تیبل باشه
سلام. در آموزش من به صورت دستی تگ را Rename کردم. به قسمت main.xml برید و به جای RelativeLayout بنویسید LinearLayout . خود اندروید استودیو یا هر کامپایلر دیگه ، بهتون تگش را پیشنهاد می دهد.
پس کافی ست این تگ را RelativeLayout> به تگ LinearLayout> تغییر دهید.