آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش بیست و دوم: کار با Image Button در اندروید)

در این بخش از آموزش برنامه نویسی اندروید استودیو، می خواهیم در مورد Image Button در اندروید صحبت کنیم.
کار با Image Button بسیار سادست. پس این بخش، بخش ساده ای خواهد بود.
همان طور که از نام آن مشخص است، این ابزار، یک نوع دکمه ساده است. تنها تفاوت آن با دکمه (Button) که قبلا خواندیم، اینست که در بکگراند (پس زمینه) این دکمه، عکس قرار دارد.
اگر به خواص ImageButton نگاه کنیم، می بینیم که تفاوتی با دکمه معمولی ندارد.
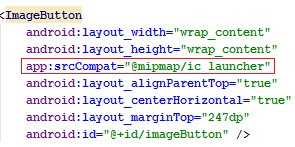
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@mipmap/ic_launcher"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="247dp"
android:id="@+id/imageButton" />
تنها تفاوت آن در app:srcCompat (خط سوم) می باشد که تصویری برای بکگراند دکمه به آن معرفی میکند.
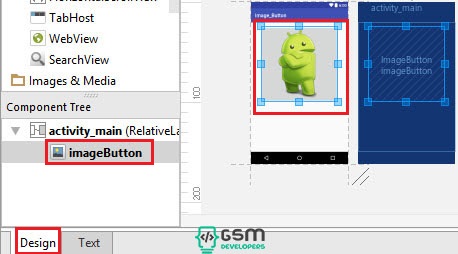
انتخاب عکس خودمان برای ImageButton
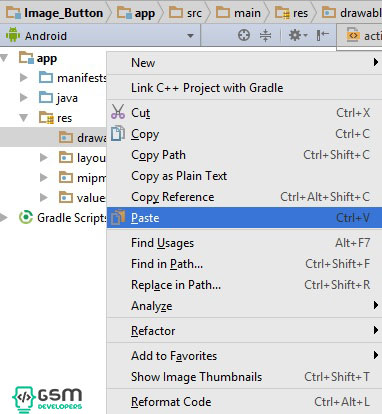
یک عکس را انتخاب می کنیم و به پوشه drawable اضافه میکنیم. (در بخش پنجم در مورد منابع اندروید استودیو و این پوشه صحبت شد)
برای این کار بر روی عکس مورد نظر کلیک راست کرده و سپس Copy و یا Ctrl + C را بزنید. بر روی پوشه drawable در دایرکتوری Res بروید و سپس Paste و یا Ctrl + V را بزنید.
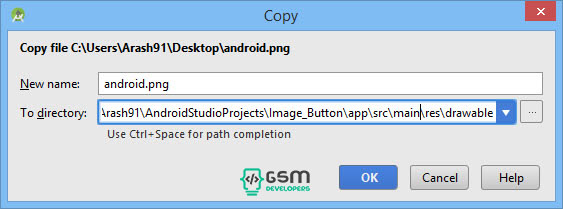
در این پروژه، ما تصویری به نام android.PNG را اضافه کردیم. از ما تاییده خواسته می شود که می زنیم.
پس از آن که تصویر مورد نظر را به پوشه ی drawable اضافه نمودید باید تصویر را به دکمه Buttonی که قبلا اضافه نمودیم، معرفی کنیم تا آن را در Background خودش قرار دهد.
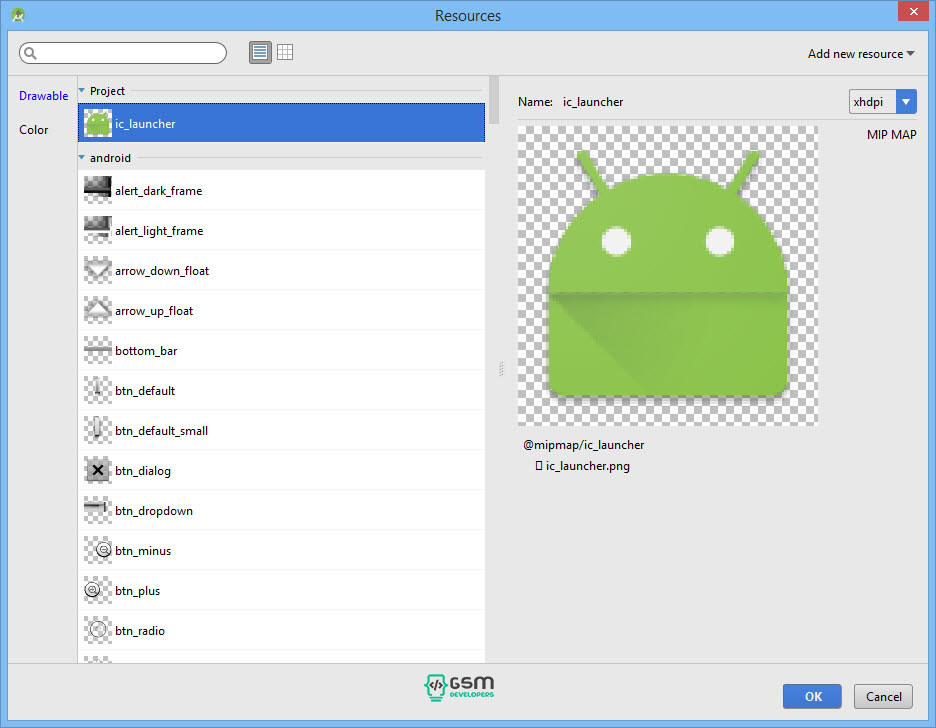
اگر به کد خط سوم، برای تعریف Image Button نگاه کنیم، متوجه می شویم که عکسی که در دایرکتوری mipmap است را برای BackGround معرفی کرده است.
برای انتخاب عکس خودمان باید به جای mipmap بنویسیم : drawable. اندروید استودیو به ما پیشنهاد عکسی که در آن پوشه گذاشته ایم را می دهد ولی اگر بخواهیم دستی وارد کنیم باید به جای ic_launcher نیز، نام عکس خودمان را انتخاب نماییم که در اینجا ما نام android را برای آن انتخاب می کنیم.
کد:
app:srcCompat="@drawable/android"