آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش چهل و هشتم: ساخت اکتیویتی جدید و رفتن به آن با استفاده از Intent )

در این بخش از آموزش برنامه نویسی اندروید می خواهیم کار با اینتنت ها (Intent) و گذر بین اکتیویتی ها را آموزش بدهیم.
این بخش را با استفاده از رفتن از یک اکتیویتی به اکتیویتی دیگر با استفاده از Intent ، آموزش خواهیم داد.
اینتنت ها بسیار مفید و کاربردی هستند و آموزش های آینده از اینتنت ها استفاده های بسیاری خواهیم نمود.
اینتنت ها وظیفه دارند اطلاعاتی را از مبدا گرفته و به مقصد ارسال نمایند. این اطلاعات می توانند در قالب پیام و یا یک رویداد باشند.
در این مراحل با Intent های بسیار پرکاربرد آشنا خواهیم شد.
پس از معرفی توضیحاتی در رابطه با Intentها کار را شروع می کنیم.
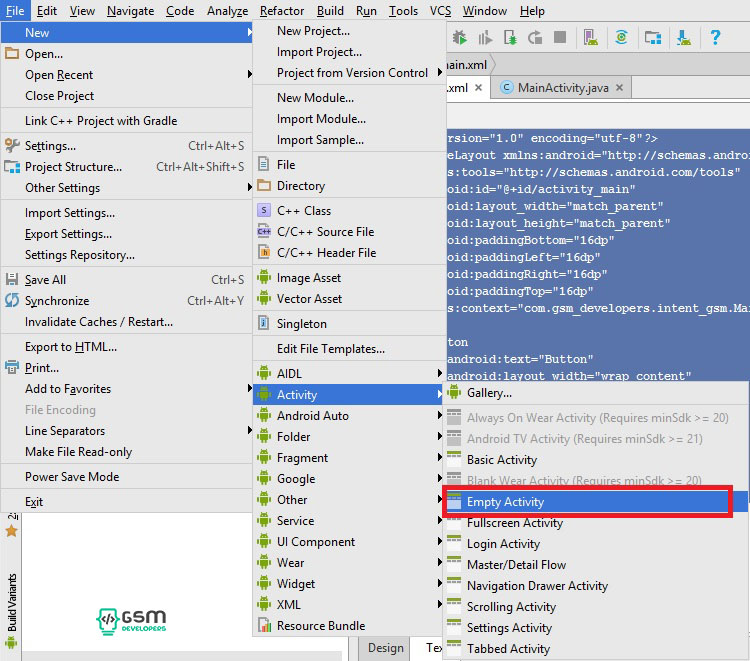
من یک پروژه به نام Intent-Gsm در اندروید استودیو ایجاد می کنم. سپس به قسمت لایه اپلیکیشن برنامه می روم و یک دکمه Button را به لایه می کشم.
این دکمه وظیفه ی این را خواهد داشت که با کلیک به اکتیویتی دوم برود.
کدهای Layout
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.gsm_developers.intent_gsm.MainActivity">
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="181dp"
android:id="@+id/button"
android:elevation="0dp" />
</RelativeLayout>
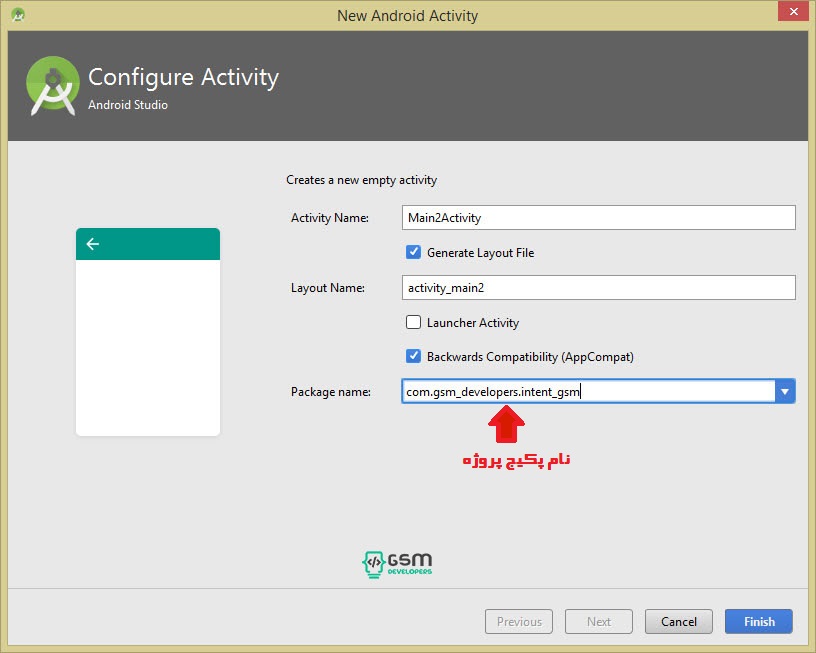
ولی این نام ها چیست؟
در قسمت اول (Activity Name) نام همان فایلی را می خواهد که در مسیر Java وجود دارد. یعنی همان قسمتی که برای برنامه نویسی جاوا به کار می رود.
در قسمت دوم (Layout Name) نام لایه اپلیکیشن ما را می خواهد.
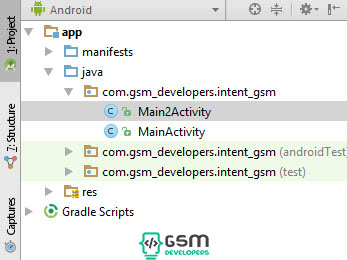
زیرا یک اکتیویتی جدا باید همراه با کدجاوای جداگانه و رابط کاربری جداگانه برای آن کد باشد.
پس شما می توانید نامی دلخواه برای این دو انتخاب نمایید به شرطی که نام اکتیویتی جدید، با اکتیویتی های موجود، یکسان نباشد.
ولی در قسمت آخر، نام پکیج پروژه را بدهید.
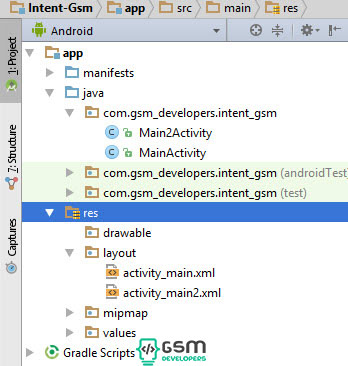
به قسمت لایه طراحی (layout) اکتیویتی جدید (در اینجا فایل activity_main2.xml) می رویم.
یک TextView به این لایه اضافه می کنیم. من نام این TextView را Activity 2 قرار می دهم.
Layout اکتیویتی دوم
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.gsm_developers.intent_gsm.Main2Activity">
<TextView
android:text="Activity 2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="218dp"
android:id="@+id/textView" />
</RelativeLayout>
در اکتیویتی اول، یک دکمه ی Button اضافه کردیم. حال باید به قسمت جاوای اکتیویتی اول برویم تا کدهایی را برای آن دکمه بنویسیم که با کلیک به اکتیویتی دوم از این پروژه منتقل شویم.
پس فایل MainActivity.java را باز می کنیم.
در متد ()onCreate دکمه ی Button را به قسمت جاوای برنامه معرفی می کنیم.
Button Btn = (Button) findViewById(R.id.button);
یک رویداد onClickListener به دکمه Button اضافه می کنیم.
پس باید در این رویداد، کدی تعریف نماییم که با کلیک بر روی Button ، به اکتیویتی دوم منتقل شویم.
Btn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
startActivity(new Intent(MainActivity.this , Main2Activity.class));
}
});
همان طور که مشاهده می کنید با استفاده از متدی به نام startActivity این کار صورت می پذیرد.
در این متد، یک Intent جدید با استفاده از دستور New Intent به عنوان ورودی برای startActivity می نویسیم.
این Intent دو آرگومان ورودی می پذیرد.
یکی اکتیویتی که در آن هستیم که در کد بالا به صورت MainActivity.this مشخص شده است.
دومین آرگومان ، اکتیویتی که می خواهیم به آن برویم، که این کار نیز به صورت کد Main2Activity.class نوشته شده است.
MainActivity.java
package com.gsm_developers.intent_gsm;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button Btn = (Button) findViewById(R.id.button);
Btn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
startActivity(new Intent(MainActivity.this , Main2Activity.class));
}
});
}
}