آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش سی و هشتم: طراحی لایه جدید با استفاده از Toast سفارشی)

در پروژه ها و آموزش های قبلی از توست (Toast) استفاده کردیم. دیدیم که Toast یک پیغام چند لحظه ای را به کاربر نشان می داد.
از Toast معمولا برای تست و آموزش قسمت های مختلف برنامه استفاده می کردیم. کاری که با Toast انجام می دادیم معمولا به یک خط کد جاوا و همچنین یک کلاس Toast ختم می شد.
در این آموزش می خواهیم با هم نحوه ساخت یک Toast سفارشی را یاد بگیریم که با سلیقه خود، آن را طراحی می کنیم. و همچنین از عکس دلخواه در آن استفاده می کنیم.
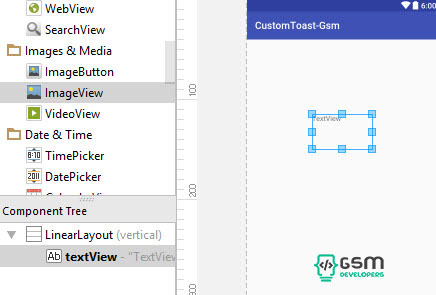
یک پروژه جدید به نام CustomToast-Gsm ایجاد می کنم. حال به قسمت لایه اصلی اپلیکیشن یعنی activity_main.xml می رویم. سپس یک Button را به داخل لایه اپلیکیشن می کشیم.
وظیفه این دکمه اینست که وقتی بر روی Button کلیک شود، پیغام Toast ما نشان داده شود.
کد کامل mytoast.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightSum="1">
<TextView
android:text="در حال بارگذاری، لطفا منتظر بمانید"
android:id="@+id/textView"
android:layout_height="70dp"
android:layout_marginLeft="150dp"
android:layout_marginTop="150dp"
android:layout_width="120dp" />
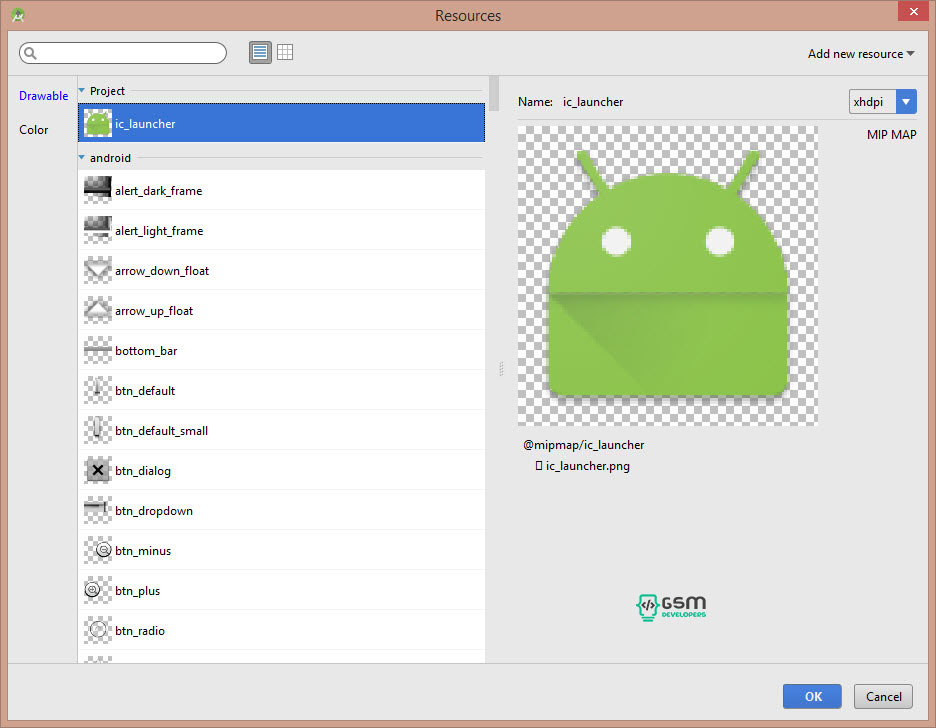
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@mipmap/ic_launcher"
android:id="@+id/imageView" />
</LinearLayout>
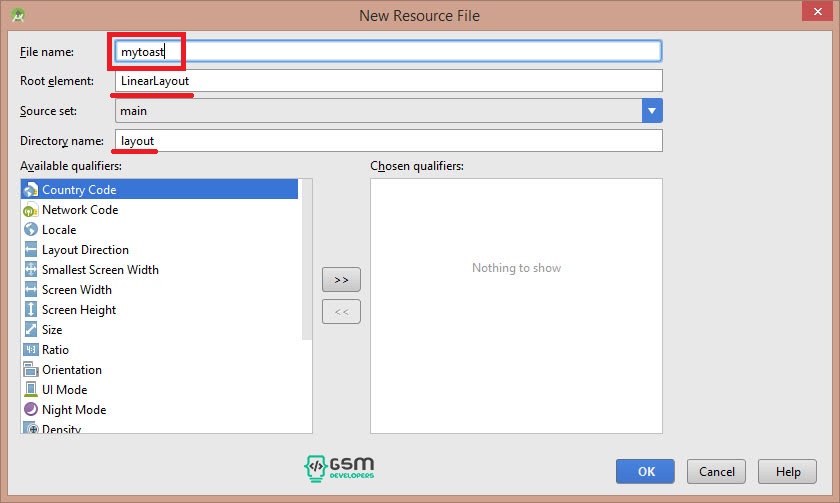
پس تا به اینجا یک دکمه Button به لایه activity_main.xml اضافه کردیم. سپس یک لایه جدید به نام mytoast.xml ساختیم. و در آن لایه، یک ابزار TextView و یک ابزار ImageView اضافه نمودیم.
نکته:
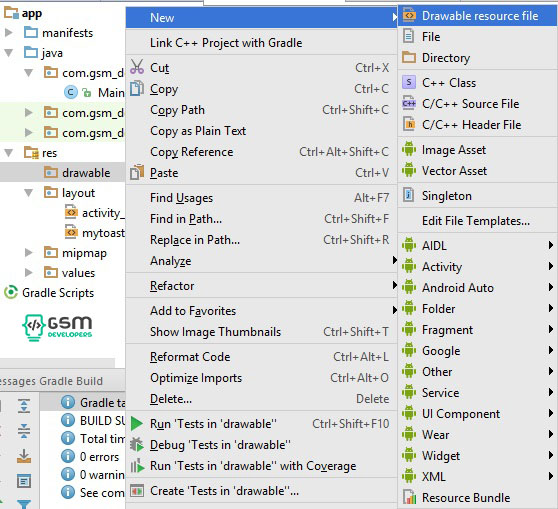
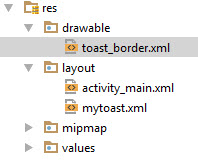
اگر شما قادر به ساخت Shape نبودید می توانید محتویات داخل فایل toast_border.xml را به شکل زیر تغییر دهید تا به یک فایل shape تغییر داده شود.
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> </shape>
برای طراحی و زیبا سازی، ما از کدهای زیر استفاده کرده ایم .بعدا با تغییر این کدها می توانید به شیوه خودتان طراحی Toast را انجام دهید.
کد کامل toastborder.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="4dp"
android:color="#FFF" />
<padding
android:left="7dp"
android:top="7dp"
android:right="7dp"
android:bottom="7dp" />
<corners
android:radius="10dp" />
<solid
android:color="#00A1E4"></solid>
</shape>
نکته: طراحی رابط کاربری در بخش بعد توضیح داده می شود.
پس از این که کارمان با قسمت لایه ها انجام شد، به سراغ فایل activity_main.xml می رویم تا کدهای جاوای آن را بنویسیم. در مرحله اول همانند قبل، کد Button را معرفی میکنیم و برای آن یک تابع می نویسیم تا وقتی روش کلیک شود، Toast را فراخوانی نماید.
private Button ClickToShowToast;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ClickToShowToast = (Button) findViewById(R.id.button);
ClickToShowToast.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
showCustomAlert();
}
});
}
تابع Toast که در قسمت پایین کد جاوای ما و درون MainActivity نوشته است ، نیز بدین شرح است:
public void showCustomAlert() {
Context context = getApplicationContext();
LayoutInflater inflater = getLayoutInflater();
View toastRoot = inflater.inflate(R.layout.mytoast, null);
Toast toast = new Toast(context);
toast.setView(toastRoot);
toast.setGravity(Gravity.CENTER_HORIZONTAL | Gravity.CENTER_VERTICAL, 0, 0);
toast.setDuration(Toast.LENGTH_LONG);
toast.show();
}
یک لایه با استفاده از mytoast.xml می سازد.
LayoutInflater inflater = getLayoutInflater();
سپس لایه را برای نمایش toast فراخوانی می کند.
View toastRoot = inflater.inflate(R.layout.mytoast, null);
و در آخر مقادیر لایه را به Toast جهت نمایش ست می کند.
toast.setView(toastRoot); toast.setGravity(Gravity.CENTER_HORIZONTAL | Gravity.CENTER_VERTICAL, 0, 0); toast.setDuration(Toast.LENGTH_LONG);
با استفاده از دستور setGravity یک مقدار جاذبه برای Toast در نظر گرفته ایم. با استفاده از دستور setDuration نیز یک زمان نمایش برای Toast در نظر می گیریم.
کد کامل MainActivity
package com.gsm_developers.customtoast_gsm;
import android.content.Context;
import android.content.DialogInterface;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button ClickToShowToast;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ClickToShowToast = (Button) findViewById(R.id.button);
ClickToShowToast.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
showCustomAlert();
}
});
}
public void showCustomAlert() {
Context context = getApplicationContext();
LayoutInflater inflater = getLayoutInflater();
View toastRoot = inflater.inflate(R.layout.mytoast, null);
Toast toast = new Toast(context);
toast.setView(toastRoot);
toast.setGravity(Gravity.CENTER_HORIZONTAL | Gravity.CENTER_VERTICAL, 0, 0);
toast.setDuration(Toast.LENGTH_LONG);
toast.show();
}
}









خب اون shape که ایجادکردی چی شد؟
سلام متاسفانه نویسنده برنامه نویسی سایت دیگه فعالیت نمیکنن
لطفا در سایت فعالیت کنید ممنون
این روزها سرگرم پروسه بسیار مهمی هستیم و عدم فعالیت در سایت به این دلیله که تمام انرژیمون رو صرف اون پروسه کردیم به زودی بازمیگردیم