آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش نوزدهم: کار با اسکرول ویو در اندروید)

در این بخش از آموزش برنامه نویسی اندروید استودیو، می خواهیم به مبحث اسکرول ویو (Scroll View) بپردازیم؛
اسکرول ویو زمانی استفاده می شود که اطلاعات زیادی در صفحه موجود باشد پس نمیتوان همه اطلاعات را در یک صفحه مشاهده کرد. باید بتوان با بالا پایین کردن صفحه تمام اطلاعات را بتوان مشاهده نمود.
ما دو نوع اسکرول ویو در اندروید داریم: عمودی و افقی
در این قسمت از آموزش به بررسی اسکرول ویو عمودی می پردازیم.
سپس یک تگ Scroll View باز می کنیم و عرض و ارتفاع آن را “fill_parent” می گذاریم. مقدار fill_parent باعث می شود که عرض و ارتفاع لایه توسط اسکرول ویو پر شود.
کد:
<ScrollView android:layout_width="fill_parent" android:layout_height="fill_parent"></ScrollView>
حال، یک لایه جدید بر روی اسکرول ویو اضافه می کنیم تا عناصر بر روی لایه جدید اضافه بشوند.
برای انجام این کار، پس از نوشتن تگ ScrollView ، تگ LinearLayout را اضافه می کنیم. بدین صورت یک لایه جدید اضافه می شود. (دقت کنید که حتما بین دو تگ شروع و پایان ScrollView باید تگ LinearLayout اضافه شود)
عرض و ارتفاع این لایه را برابر با مقدار fill_parent قرار می دهیم. این کار باعث می شود که لایه جدید با اسکرول ویو که نوشتیم، در پر کردن صفحه لایه هماهنگ شود.
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
</LinearLayout>
</ScrollView>
اگر دقت کنید متوجه می شوید که خاصیت جدیدی در کد بالا اضافه شده است. این خاصیت باید حتما به لایه جدید اضافه شود تا لایه ما در حالت عموی قرار بگیرد. این خاصیت “android:orientation=”vertical است. اگر این خاصیت وجود نداشته باشد عناصر اسکرول ویو به هم میریزد. امتحان کنید!
android:orientation="vertical"
حال می توانید هر ابزار و خاصیتی را به لایه جدید اضافه نمایید.
کد ScrollView ما برای لایه اپلیکیشن در زیر آمده است.
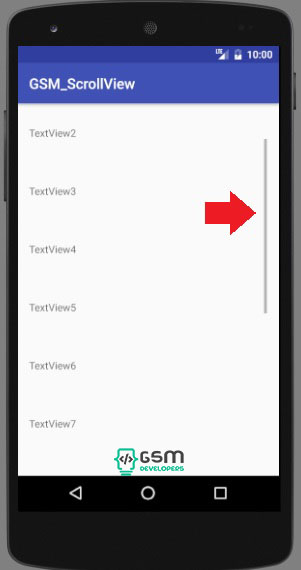
ما در کد خودمان برای تست و آزمایش و سادگی نشان دادن به شما 12 تا تکست ویو ایجاد کرده ایم که ارتفاع هر کدام 80dp باشد تا بتوانید صفحه را به راحتی بالا و پایین ببرید.
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView
android:text="TextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
</LinearLayout>
</ScrollView>
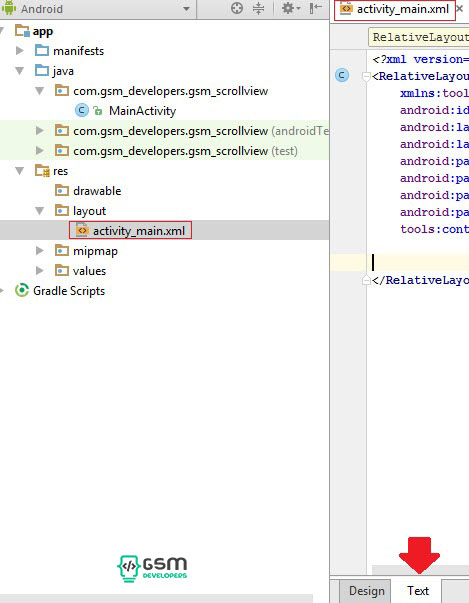
برای این که دید بهتری نسبت به آن چه انجام دادیم داشته باشید، تمامی کد اصلی برای قسمت لایه اپلیکیشن ما در زیر آورده شده است:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.gsm_developers.gsm_scrollview.MainActivity">
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView
android:text="TextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
<TextView
android:text="TextView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="80dp"/>
</LinearLayout>
</ScrollView>
</RelativeLayout>



میشه به جایه لاینیر لایوت ،ریلیتیو لایوت بذاریم؟
بله میشه. در مورد تفاوت این دو به این مطلب مراجعه کنید
http://www.gsm-developers.com/difference-between-layout-android-studio
ببخشید من داخل اسکرول ویو وقتی بیشتر از ی حدی شی میزارم برنامه اجرا نمیشه و بیرون میاد
میخواستم ببینم باید چیکار کنم چه چیز دیگه ای میتونم جاش استفاده کنم؟
سلام شرمنده برنامه نویس سایت دیگه فعالیت نمیکنن