آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش سی و نهم: Shape در اندروید)

زمانی که شما در حال ایجاد یک برنامه ی کاربردی هستید نیازی نیست که از گرافیک یا تصاویر برای زیباسازی رابط کاربری خود استفاده کنید. زیرا اگر همچین کاری انجام دهید هم این امکان وجود دارد که سرعت برنامه ی شما پائین بیاید و هم حجم فایل خروجی برنامه زیاد شود!
در نتیجه برای افزایش سرعت و کاهش حجم برنامه ی خود باید از shape ها استفاده کنید.
در واقع خیلی از اوقات پیش می آید که شما نیاز دارید در اپلیکیشن ها از پس زمینه های رنگی، طیف های رنگی و حاشیه و … در طراحی گرافیکی Layout ها استفاده نمایید. یا اینکه وقتی ویجتی انتخاب میشود، چه حالت های رنگی برای آن اجرا شود. بایستی از shape ها برای این کار استفاده نمایید.
در این آموزش با شیپ ها آشنا می شوید و با استفاده از آن شکل یک Button را تغییر می دهید. این کار را هم با xml و هم با کدهای جاوا می توان انجام داد که در ادامه ی آموزش ها کدهای جاوا را هم کار خواهیم کرد.
یک پروژه ایجاد می کنم و نام آن را Shape-Gsm می گذارم.
به سراغ فایل لایه اپلیکیشن یا همان activity_main.xml می روم. یک Button را از قسمت Paletteها به لایه اپلیکیشن اندروید می کشم. می خواهیم برای این دکمه انواع ظاهر سازی ها را انجام دهیم.
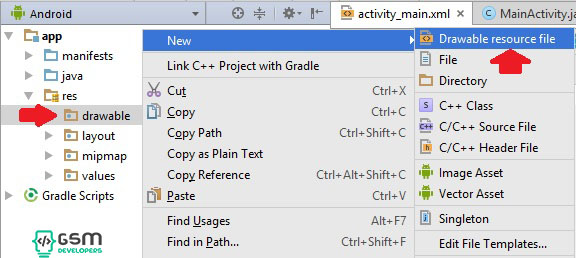
باید یک فایل xml جدید در قسمت drawable بسازیم. برای این کار بر روی پوشه Drawbale کلیک راست نمایید. سپس از قسمت New به Drawable resource file بروید و بر روی آن کلیک کنید.
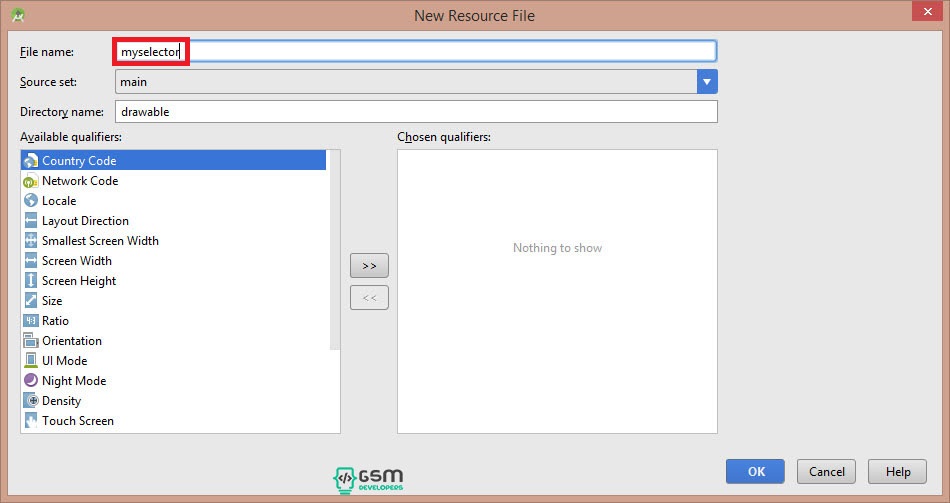
در پنجره ای که باز می شود، اسم فایل را myshape می گذارم و بدون هیچ تغییر دیگری بر روی Ok کلیک می کنم.
دوستانی که با اکلیپیس کار کرده اند قسمتی برای ایجاد Shape داشته اند. ولی ما به ناچار با همین روش پیش رفتیم و در درون فایلی که ایجاد شده است تغییرات را انجام می دهیم . تا فایل ما هم Shape شود!!
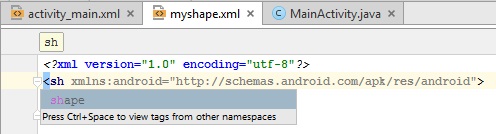
بدین منظور بر روی myshape کلیک کنید تا محتویات آن به صورت xml برای شما باز شود. مشاهده می کنید که تگی به نام selector وجود دارد. آن تگ را حذف و بنویسید shape تا تگ shape را ایجاد نمایید.
در داخل تگ shape، کدهای زیر را کپی کنید.
<corners
android:radius="11dp"
/>
<solid
android:color="#DE983C"
/>
<padding
android:left="0dp"
android:top="0dp"
android:right="0dp"
android:bottom="0dp"
/>
<size
android:width="270dp"
android:height="60dp"
/>
<stroke
android:width="4dp"
android:color="#32D93D"
/>
در واقع محتویات فایل myshape من به این شکل است.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:radius="11dp"
/>
<solid
android:color="#DE983C"
/>
<padding
android:left="0dp"
android:top="0dp"
android:right="0dp"
android:bottom="0dp"
/>
<size
android:width="270dp"
android:height="60dp"
/>
<stroke
android:width="4dp"
android:color="#32D93D"
/>
</shape>
توضیحات:
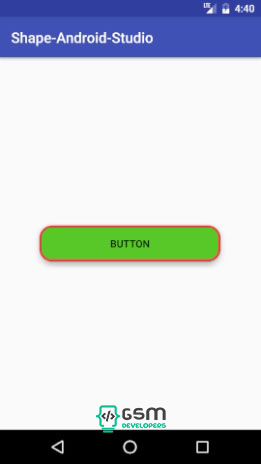
در قسمت اول که rectangle می باشد باعث می شود که شکا Button شما به صورت مربع باشد و گزینه های دیگری هم دارد که شما می توانید از آنها استفاده کنید.تگ Stroke یک مرزی را در دور تا دور دکمه ایجاد می کند و هر چقدر مقدار آن بیشتر باشد آن خطی که به صورت مرز دور دکمه است پهن تر می شود.corner گوشه های دکمه را از تمامی جهت ها قوس می دهد و از آن حالت تیز بودن خارج می کند.تگ solid هم یک رنگ برای داخل دکمه در نظر می گیرد.بعد از تمامی این کارها باید فایل xml که حاوی کدهای shape است را به Button اختصاص دهید.
برای این کار، به سراغ فایل activity_main.xml رفته و در قسمت Text این فایل ( کدهای xml) ، به دکمه Button خاصیت جدیدی به نام android:background اضافه می کنیم.
android:background="@drawable/myshape"
این خاصیت، به آدرس Shape که ساخته ایم، اشاره می کند که در پوشه drawable با اسم myshape وجود دارد.
کد کامل دکمه Button من:
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:background="@drawable/myshape"
android:id="@+id/button" />
تغییر ظاهر دکمه Button در هنگام کلیک
گاهی اوقات شما می خواهید که وقتی روی یک Button کلیک می کنید ظاهر آن تغییر کرده و نمای زیبایی به باتن دهید.این کار باعث می شود که ظاهر دکمه ی شما در هنگام کلیک کردن و در هنگامی که کلیکی روی آن صورت نگرفته تفاوت داشته باشد.
در قسمت قبلی، دیدید که تگ selector را پاک کردیم و به جایش تگ shape را گذاشتیم. برای آن که وقتی بر روی دکمه کلیک می کنیم، ظاهر آن تغییر نماید، این بار باید این کار را از طریق selector انجام دهیم!
بدون ایجاد تغییرات دیگری بر روی ok کلیک می کنم تا فایل ایجاد شود.
حال کد زیر را درون تگ selector فایل myselector قرار می دهم.
<item android:state_pressed="true" android:drawable="@drawable/pressd"></item> <item android:state_enabled="true" android:drawable="@drawable/enable"></item>
محتویات داخل فایل myselector من به این شکل است:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/pressd"></item>
<item android:state_enabled="true" android:drawable="@drawable/enable"></item>
</selector>
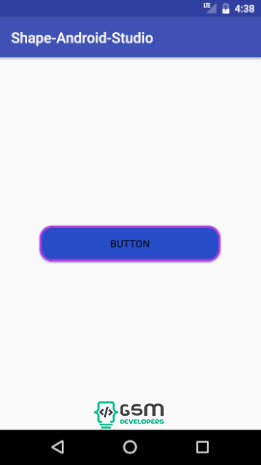
در قسمت state_pressd شما آدرس آن فایل xml را که می خواهید زمانی که دکمه فشرده می شود تغییر ظاهر دهد را وارد می کنید.در واقع state_pressd مقدار trou دارد یعنی حالت pressd یا فشرده شدن آن درست است و در ادامه آدرس فایل داده می شود.در قسمت stte_enable هم که مقدار آن true می باشد آدرس فایل xml که می خواهید زمانی که هنوز روی دکمه کلیکی انجام نشده نمایش داده شود را وارد می کنید.
در کد “android:drawable=”@drawable/pressd مشکل پیش آمده است چون به رنگ قرمز در آمده است. به این علت است که فایل pressd در دایرکتوری drawable وجود ندارد. فایل pressd مشخص می کند که بر روی دکمه کلیک شده است. برای ایجاد آن دوباره یک فایل xml در پوشه drawable به نام pressd می سازیم. و محتویات آن را به صورت زیر تغییر می دهیم:
دقت کنید که این فایل نوعی shape است.
محتویات فایل pressd.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:radius="16dp"
/>
<solid
android:color="#FF58C728"
/>
<padding
android:left="0dp"
android:top="0dp"
android:right="0dp"
android:bottom="0dp"
/>
<size
android:width="250dp"
android:height="50dp"
/>
<stroke
android:width="3dp"
android:color="#e74040"
/>
</shape>
در کد “android:drawable=”@drawable/enable نیز مشکل پیش آمده است چون به رنگ قرمز در آمده است. به همان علتی که برای فایل pressd نیز مشکل پیش آمده بود.
برای ایجاد آن یک فایل xml در پوشه drawable به نام enable می سازیم. و محتویات آن را به صورت زیر تغییر می دهیم:
دقت کنید که این فایل نیز نوعی shape است.
محتویات فایل enable.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:radius="16dp"
/>
<solid
android:color="#284dc7"
/>
<padding
android:left="0dp"
android:top="0dp"
android:right="0dp"
android:bottom="0dp"
/>
<size
android:width="250dp"
android:height="50dp"
/>
<stroke
android:width="3dp"
android:color="#b540e7"
/>
</shape>
باید آدرس فایل myselector را به دکمه Button بدهیم. برای این کار، همانند بالا به سراغ فایل activity_main.xml رفته و در قسمت Text این فایل ( کدهای xml) ، به دکمه Button خاصیت جدیدی به نام android:background اضافه می کنیم.
android:background="@drawable/myselector"
این خاصیت، به آدرس Shape که ساخته ایم، اشاره می کند که در پوشه drawable با اسم myselector وجود دارد.
کد کامل دکمه Button من:
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:background="@drawable/myselector"
android:id="@+id/button" />










ممنون از آموزش خوبتون
من یک سوال دیگم داشتم.
اگه بخوایم رنگ باتنی که با کلیلک کردن عوض میشه ثابت بمونه چیکار باید کنیم؟
سلام
من وقتی shape ایجاد میکنم و تگ رو مینویسم خاصیت نوع shape مثل rectange و … خط قرمز میکشه و قبول نمیکنه وارور میده . چجور درستش کنم؟