آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش سیزدهم : کار با تکست ویو در اندروید استودیو)

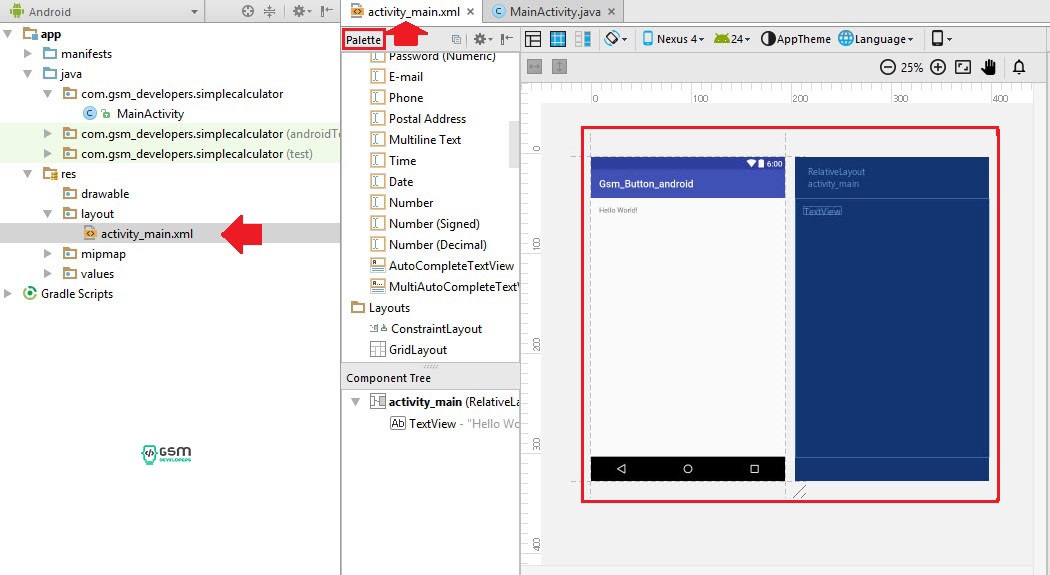
در این قسمت از آموزش اندروید استودیو، قصد داریم به کار با تکست ویو در اندروید (TextView) بپردازیم.
تکست ویوها در اندروید، وظیفه نمایش یک متن را بر عهده دارند. اگر بخواهیم در برنامه ای که می سازیم، بخش هایی را نام گذاری و یا متنی را نمایش دهیم از تکست ویو ها استفاده می کنیم.
در این آموزش یک برنامه ای با هم خواهیم ساخت که ما را با نحوه کار با تکست ویو در اندروید آشنا خواهد ساخت.
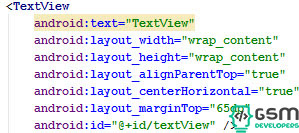
همان طور که در قسمت دکمه ها و تکست باکس ها گفته شد،خاصیت android:layout_width عرض تکست ویو ها را در لایه مشخص می کند.
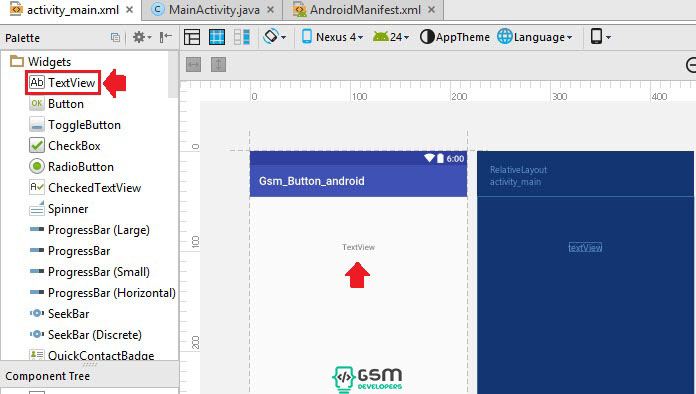
مشاهده می نمایید که تکست ویو تشکیل شده است از عرض و ارتفاع که مقادیر Wrap_Content برای این تکست ویوها تعریف شده است.
به جای این مقدار می توان از “fill_parent” و “match_parent” نیز استفاده نمود. “fill_parent” عرض یا طول تکست ویو را به اندازه ی عرض یا طول برنامه تغییر می دهد.
خاصیت Android:Text وظیفه نام گذاری تکست ویو را برعهده دارد به گونه ای که با تغییر این خاصیت، می توانید نوشته ای که در تکست ویو نشان داده می شود را ویرایش کنید.
خاصیت بعدی android:layout_alignParentTop می باشد. این خاصیت وظیفه دارد تا ابزار مورد نظر ما را از سمت بالای لایه بچیند.
در اندروید چندین حالت برای چیدن ابزار در لایه وجود دارد که عبارت اند از بالا، پایین، چپ، راست.
از آنجاییکه در این کد، TextView ما در بالا قرار دارد،alignParentTop را فعال کرده است. اگر تکست ویو را به سمت پایین بکشیم، می بینیم که خاصیت alignParentBottom فعال (True) می شود.
این دستور در مواقعی که ما بخواهیم ابزارمون را به صورت افقی و یا عمودی بچینیم به درد میخورد.
<TextView
android:text="TextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="65dp"
android:id="@+id/textView" />
خاصیت android:id شناسه (id) تکست ویو ما را مشخص می کند که این شناسه بعدا در کدنویسی به درد ما خواهد خورد و از آن برای کدنویسی استفاده خواهد شد.
سوال؟
آیا می توانیم ما هم چند خاصیت جدید به تکست ویو اضافه کنیم؟
قطعا می توان به هر ابزاری در قسمت کدها چند خاصیت نیز اضافه کرد. ما در اینجا برای تمرین می خواهیم با هم چند خاصیت جدید به تکست ویو اضافه نماییم.
خاصیت هایی مانند قابلیت نشانه گذاری قسمتی از متن، تغییر دادن رنگ در هنگام نشانه گذاری، کپی کردن قسمت مد نظر و تغییر فونت و اندازه فونت از این قبیل خاصیت ها هستند.
برای تمرین، ما سه خاصیت زیر را به تکست ویو اضافه می کنیم:
android:textIsSelectable="true" android:textSize="20sp" android:textStyle="italic" android:textColorHighlight="#df2020"
پس کد کلی که در قسمت لایه، ما برای تکست ویو نوشته ایم، به صورت زیر می باشد:
<TextView
android:text="TextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="65dp"
android:id="@+id/textView"
android:textIsSelectable="true"
android:textSize="20sp"
android:textStyle="italic"
android:textColorHighlight="#df2020"
/>
خاصیت android:textIsSelectable قابلیت نشانه گذاری قسمتی یا کل متن را به ما می دهد. این خاصیت تنها با مقدار True و False کار می کند.
خاصیت android:textColorHighlight به تکست ویو ما این امکان را می دهد که در هنگام نشانه گذاری از رنگ خاصی برای HighLight (های لایت کردن) قسمتی از متن استفاده کند.
خاصیت بعدی نیز android:textSize می باشد که اندازه فونت تکست ویو را مشخص می کند. این خاصیت با مقدار Sp اندازه گیری می شود.
خاصیت آخر نیز android:textStyle است که حالت فونت تکست ویو را تعیین می کند و در حالت های Normal، Bold و Italic می باشد.
ملاحظه می کنید که قسمت سمت چپ خاصیت android:textColorHighlight، رنگی که برای هایلایت کردن نوشته مشخص کرده ایم، نمایش داده می شود.
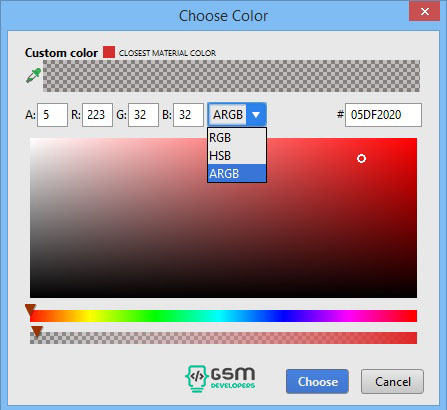
می توانید با کلیک بر روی این رنگ، پنجره ی Choose Color را باز کرده و از قسمت Choose Color ، رنگ مورد نظر خود را انتخاب نمایید.
همچنین می توانید از نوع سیستم رنگی ARGB، HSB ، RGB برای انتخاب رنگ مورد نظر خود استفاده نمایید.
A در سیستم ARGB یعنی میزان کدر بودن جسم که اگر مقدار 0 برای آن انتخاب شود، رنگ نامرئی می شود و اگر مقدار 0.5 به عنوان مثال برای آن انتخاب شود، رنگ نیمه شفاف خواهد بود.
می خواهیم کاری کنیم که در تکست ویو ما، با کلیک بر روی یک دکمه (Button)، نوشته ای که داخل آن نمایش داده می شود تغییر کند.
شما با این کار یاد خواهید گرفت که چگونه بتوانید نوشته درون تکست ویو را توسط کد جاوا تغییر دهید.
به قسمت کد جاوای پروژه اندرویدی خود رفته و کد زیر را به آن اضافه نمایید.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final EditText text1 =(EditText) findViewById(R.id.editText);
final Button Btn=(Button)findViewById(R.id.button);
final TextView textView=(TextView)findViewById(R.id.textView);
Btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View V) {
textView.setText("آموزش تکست ویو");
}
}
);
}
}
در واقع در هر قسمتی که خواستید می توانید با کدی که در پایین مشاهده می کنید، نوشته درون متن را تغییر بدهید. دقت کنید که متغیری که برای نوشته درون متن به کار می برید، باید از نوع رشته یعنی String باشد. پس اگر متغیر شما از نوع String نبود حتما باید آن را به String تبدیل کنید.
textView.setText(" متن مورد نظر شما یا یک متغیر رشته ای");







سلام..چطوری با هر بار کلیک روی دکمه متن دیگه ای نمایش بده ؟؟؟