آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش چهل و دوم: ساخت TextWatcher در اندروید)

آیا تاکنون پیش آمده که در یک اپلیکیشن یا سایتی، بخواهید رمزی را برای اکانت خود انتخاب کنید و در عین حال مشاهده کنید که میزان قدرت رمز شما به شما نشان داده می شود؟
برای ساخت چنین ویژگی، باید از TextWatcher استفاده نمایید.
در این آموزش نحوه ساخت یک TextWatcher را به شما آموزش می دهیم.
TextWatcher، طول یک تکست را اندازه می گیرد و بر حسب طول تکست ، عملیاتی که ما می خواهیم را برای ما انجام می دهد.
از آنجایی که معمولا از TextWatcher به عنوان بررسی امنیت پسوردها استفاده می شود، در این پروژه نیز نحوه پیاده سازی یک TextWatcher را بر روی رمز عبور و یا همان پسورد را ، آموزش می دهیم.
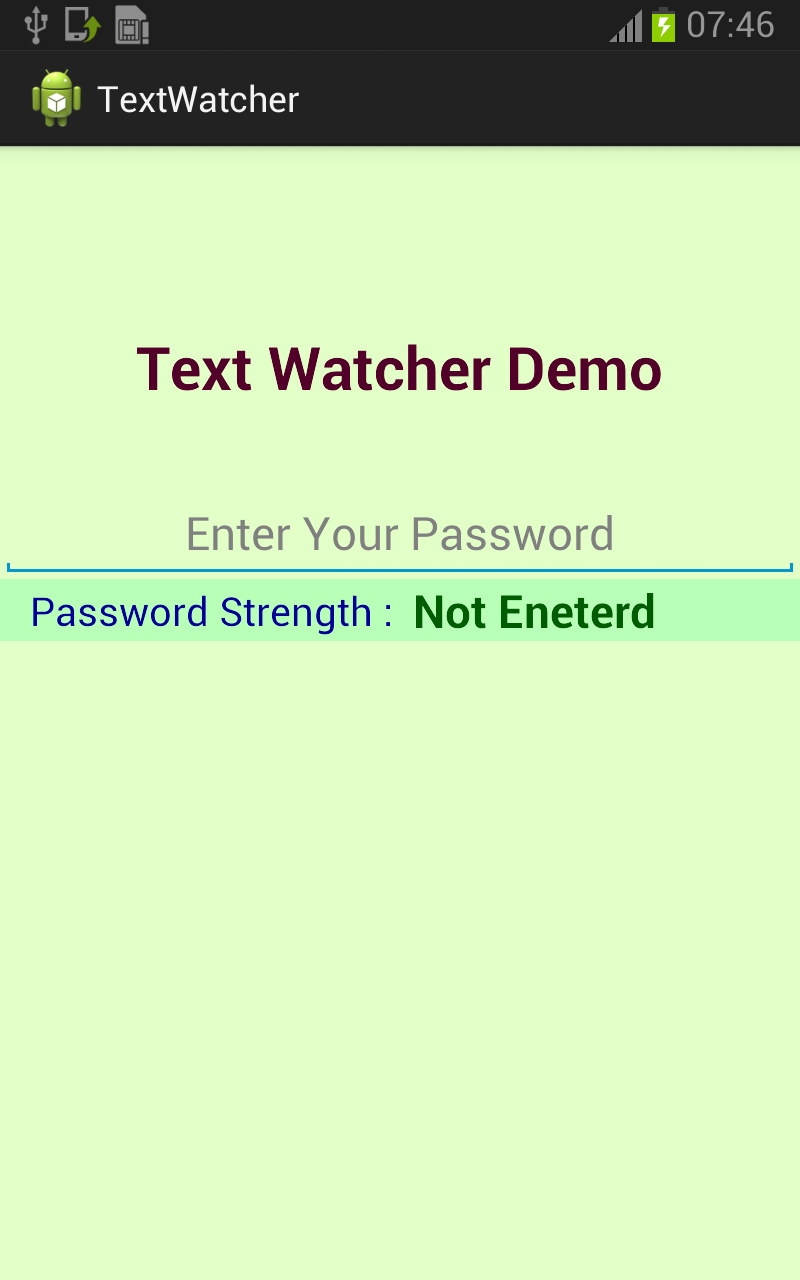
من یک پروژه به نام TextWatcher-Gsm در اندروید استودیو ایجاد می کنم. در ابتدا به سراغ لایه اپلیکیشن یا همان activity_main.xml می روم.
سپس از قسمت ابزارها (Paletteها)، یک LinearLayout به لایه اپلیکیشن برنامه اضافه می کنم.
در قسمت بعدی، دو TextView یکی برای نمایش کلمه Strength و دیگری برای نمایش میزان Strength به LinearLayout اضافه می کنم. کمی پایینتر از لایه LinearLayout ، یک ابزار TextPlain یا همان EditText ، نیز به لایه اصلی اپلیکیشن اضافه می کنم.
کد اصلی لایه اپلیکیشن
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.gsm_developers.textwatcher_gsm.MainActivity">
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#0baff4"
android:orientation="horizontal" >
<TextView
android:id="@+id/textViewPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text=" Strength : "
android:textColor="#fff"
android:textSize="20dp" />
<TextView
android:id="@+id/textViewPasswordStrength"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="Not Eneterd"
android:textColor="#fff"
android:textSize="23dp"
android:textStyle="bold" />
</LinearLayout>
<EditText
android:id="@+id/Password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/linearLayout"
android:layout_below="@+id/linearLayout"
android:layout_marginTop="105dp"
android:ems="10"
android:gravity="center_horizontal"
android:hint="Enter Password"
android:inputType="textPassword"
android:maxLength="20"
android:textSize="23dp" >
<requestFocus />
</EditText>
</RelativeLayout>
کارمان با لایه اصلی اپلیکیشن ، تمام شده است. به سراغ فایل MainActivity.java می رویم تا کدهای جاوای برنامه را بنویسیم.
در ابتدا TextView و EditText را به صورت Global معرفی می کنیم. یعنی در MainActivity و قبل از تابع ()onCreate .
EditText Password; TextView PasswordStrengthIndiactor;
سپس در تابع onCreate با استفاده از آیدی که در لایه اپلیکیشن معرفی نمودیم، ،TextViewی که کارش نشان دادن قدرت پسورد است را معرفی می کنیم. (آیدی textViewPasswordStrength )
در خط بعدی، پسورد (آیدی Password) که محل نوشتن پسورد ما است را به کد جاوای برنامه معرفی می کنیم.
PasswordStrengthIndiactor = (TextView) findViewById(R.id.textViewPasswordStrength); Password = (EditText) findViewById(R.id.Password);
در مرحله بعدی، مقدار Password را به تابع mTextEditorWatcher می فرستم تا عملیات مربوطه بر روی آن انجام شود. (این تابع را در قسمت بعدی تکمیل می کنیم)
Password.addTextChangedListener(mTextEditorWatcher);
یک تابع private final TextWatcher ایجاد می کنیم. سپس با استفاده از رویدادهای beforeTextChanged و onTextChanged ، می توانیم در زمان قبل از تغییر EditText و در هنگام تغییر EditText ، عملیات های لازم را انجام دهیم.
معرفی تابع mTextEditorWatcher :
private final TextWatcher mTextEditorWatcher = new TextWatcher() {
// کدهای بعدی اینجا نوشته می شوند
};
معرفی دو رویداد beforeTextChanged و onTextChanged :
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
PasswordStrengthIndiactor.setText("Not Entered");
}
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
در مرحله بعدی، یک رویداد afterTextChanged معرفی می کنیم، تا در هنگامی که متن را داخل EditText نوشتیم بر اساس طول متن پسورد، و با استفاده از دستورهای if و else ، میزان قدرت پسورد را به ما نشان دهد.
public void afterTextChanged(Editable s) {
if (s.length() == 0)
PasswordStrengthIndiactor.setText("Not Entered");
else if (s.length() < 6)
PasswordStrengthIndiactor.setText("آسان");
else if (s.length() < 10)
PasswordStrengthIndiactor.setText("متوسط");
else if (s.length() < 15)
PasswordStrengthIndiactor.setText("قوی");
else
PasswordStrengthIndiactor.setText("قوی تر");
if (s.length() == 20)
PasswordStrengthIndiactor.setText("رمز عبور به حداکثر طول رسیده است!");
}
کد کامل MainActivity
package com.gsm_developers.textwatcher_gsm;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
EditText Password;
TextView PasswordStrengthIndiactor;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
PasswordStrengthIndiactor = (TextView) findViewById(R.id.textViewPasswordStrength);
Password = (EditText) findViewById(R.id.Password);
Password.addTextChangedListener(mTextEditorWatcher);
}
private final TextWatcher mTextEditorWatcher = new TextWatcher() {
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
PasswordStrengthIndiactor.setText("Not Entered");
}
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
public void afterTextChanged(Editable s) {
if (s.length() == 0)
PasswordStrengthIndiactor.setText("Not Entered");
else if (s.length() < 6)
PasswordStrengthIndiactor.setText("آسان");
else if (s.length() < 10)
PasswordStrengthIndiactor.setText("متوسط");
else if (s.length() < 15)
PasswordStrengthIndiactor.setText("قوی");
else
PasswordStrengthIndiactor.setText("قوی تر");
if (s.length() == 20)
PasswordStrengthIndiactor.setText("رمز عبور به حداکثر طول رسیده است!");
}
};
}