آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
آموزش برنامه نویسی اندروید با اندروید استودیو (بخش بیست و سوم: کار با Toggle Button در اندروید)

گاهی پیش می آید که در پروژه ای بخواهیم، کاربر فرایندی را فعال و یا غیرفعال نماید. در اینجور مواقع، بهترین گزینه استفاده از ToggleButton است.
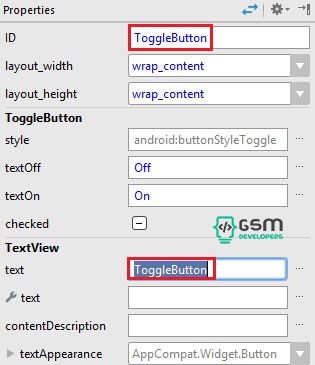
به ToggleButton یک خاصیت جدید به اسم android:textOn اضافه می کنیم. مقدار این خاصیت را On قرار می دهیم. این مقدار باعث می شود که در هنگامی که ابزار ما فعال باشد، On نشان داده شود.
android:textOn="On"
همچنین خاصیت دیگری به اسم android:textOff را می دهیم و مقدار این خاصیت را Off قرار می دهیم. این مقدار باعث می شود که در هنگامی که ابزار ما غیر فعال باشد، Off نشان داده می شود.
android:textOff="Off"
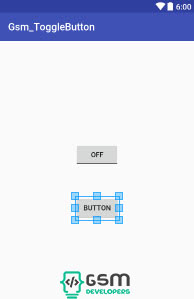
کد XML ابزارهای Button و ToggleButton
<ToggleButton
android:text="ToggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ToggleButton"
android:textOn="On"
android:textOff="Off"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="185dp" />
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/ToggleButton"
android:layout_alignStart="@+id/ToggleButton"
android:layout_marginTop="57dp"
android:id="@+id/button" />
در قسمت بعدی، کدهایی می نویسیم که با کلیک بر روی Button و انتخاب ToggleButton به عنوان Off و یا On، وضعیت فعلی ToggleButton به ما نمایش داده شود.
(اگر با این کدها و نحوه کار دکمه ها آشنایی ندارید به بخش یازدهم مراجعه نمایید)
کد اصلی جاواِ برنامه
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ToggleButton tg = (ToggleButton) findViewById(R.id.ToggleButton);
final Button btn = (Button)findViewById(R.id.button);
btn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
StringBuffer message_output = new StringBuffer();
message_output.append("ToggleButton : ").append(tg.getText());
Toast.makeText(MainActivity.this, message_output.toString(), Toast.LENGTH_SHORT).show();
}
});
}
}