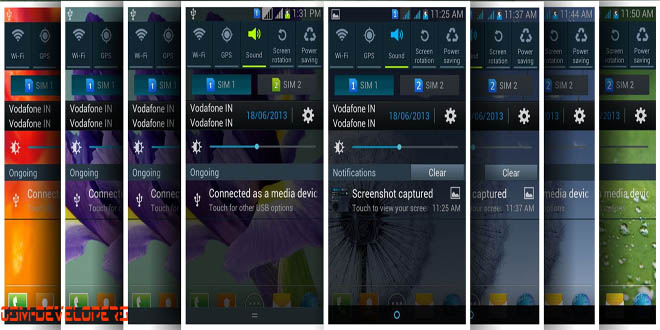
آموزش شفاف کردن نوار اعلان و منوی کشوی اعلانها

با سلام
در این آموزش چگونگی تغییر رنگ نوار وضعیت و منوی کشوی اعلانها را آموزش می دهم
ما رنگ را بصورت شفاف در می آوریم ولی طبق آموزش می تونید رنگ دلخواه را نیز قرار دهید
با ما همراه باشید
در مرحله اول دو فایل SystemUI.apk و framwork-res.apk را دیکامپایل کنید
یک توضیح کلی درباره نوع رنگها و کدهاش بگم
وقتی 00 میذاریم یعنی تمام شفاف
وقتی 3F میزاریم 75 درصد شفافیت میدیم
وقتی 7F میزاریم 50 درصد شفافیت میدیم
وقتی BF میزاریم 25 درصد شفافیت میدیم
وقتی FF میزاریم 0 درصد شفاف میشه(مات)
نوار اعلان
برای تغییر نوار اعلان بالا طبق دستور العمل زیر عمل کنید
به مسیر SystemUI.apk\res\values بروید
فایل drawables.xml را باز کنید
به کد زیر تمرکز کنید
<item type="drawable" name="status_bar_background">#ff1e1e1e</item>
در کد بالا به دو ff دقت کنید
آنها را تغییر بدید به 00 شفاف می شود(برای تغییرهای دیگر به توضحات اولیه آموزش دقت کنید)
بقیه کد 1e1e1e رنگ خاکستری RGB می باشد
آنرا سیاه کنید با تغییر آن به 000000
پس برای کاملا شفاف کردن کد ما کلا 00 می شود
به نمونه زیر دقت کنید
<item type="drawable" name="status_bar_background">#3F000000</item>
کد بالا 75 درصد شفافیت می باشد
منو رو به پایین
این بخش که رو به پایین می باشد خودش 6 بخش می باشد
بخش اول منوی بالایی:
به مسیر SystemUI.apk\res\layout بروید
فایل tw_status_bar_expanded_header.xml را باز کنید
<LinearLayout android:gravity="center_vertical" android:orientation="horizontal" android:background="#ff000000" android:layout_width="fill_parent" android:layout_height="39.0dip" android:baselineAligned="false"
در کد بالا بازم با تغییر 00 می شود رنگ را تغییر داد
همچنین برای تغییر رنگ دکمه تنظیمات کد زیر را
<RelativeLayout android:id="@id/settings_button" android:background="@drawable/tw_quick_panel_setting_button_bg" android:focusable="true" android:visibility="visible" android:layout_width="@dimen/status_bar_expanded_setting_width" android:layout_height="39.0dip">
قسمت @drawable/tw_quick_panel_setting_button_bg را حذف با یک کد رنگ ARGB با شروع # جایگزین کنید
پشت زمینه:
پشت زمینه یک عکس می باشد
در مسیر drawable بروید
و دنبال نام tw_quick_panel_quick_setting_button_bg_normal.9.pn g بگردید
یا دنبال tw_quick_panel_quick_setting_button_bg_pressed.9.p ng باشید
آنها را ویرایش یا با عکسی دیگر جایگزین کنید
پنل تنظیم روشنایی:
به مسیر SystemUI.apk\res\layout بروید
فایل tw_status_bar_expanded.xml را باز کنید
<LinearLayout android:orientation="vertical" android:id="@id/brightness_controller" android:background="#ff000000" android:layout_width="fill_parent" android:layout_height="56.0dip">
کد رنگ موجود را به هرنگی دلتان می خواهد تغییر بدهید
بک گراند پنل اعلانات:
هدر
به مسیر SystemUI.apk\res\layout بروید
فایل tw_status_bar_expanded.xml را باز کنید
<LinearLayout android:orientation="vertical" android:id="@id/onGoingCart" android:background="#ff293945" android:focusable="true" android:visibility="gone" android:layout_width="fill_parent" android:layout_height="@dimen/status_bar_expanded_notification_category_height">
کد رنگ موجود سیاه خاکستری با شفافیت است به هر رنگی می خواهید تغییرش دهید
هدر نوار اعلان:
به مسیر SystemUI.apk\res\layout بروید
فایل tw_status_bar_expanded.xml را باز کنید
<LinearLayout android:orientation="vertical" android:id="@id/notificationCart" android:background="#ff293945" android:visibility="gone" android:layout_width="fill_parent" android:layout_height="@dimen/status_bar_expanded_notification_category_height">
بازم مانند بالا سیاه خاکستری می باشد با شفافیت به هر رنگی می خواهید تغییرش دهید
دکمه پاک کردن اعلانها:
به مسیر SystemUI.apk\res\drawable-xhdpi بروید
فایل tw_quick_panel_clearbtn_focus.9.png
فایل tw_quick_panel_clearbtn_normal.9.png
فایل tw_quick_panel_clearbtn_press.9.png
و فایل tw_quick_panel_clearbtn_select.9.png را می توان ویرایش کرد برای تغییر دکمه پاک کردن اعلانها
خود پنل اعلانها:
به مسیر SystemUI.apk\res\layout بروید
فایل tw_status_bar_expanded.xml را باز کنید
<FrameLayout android:id="@id/notification_panel" android:background="@drawable/notification_panel_bg" android:paddingTop="@dimen/notification_panel_padding_top" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginLeft="@dimen/notification_panel_margin_left"
در اینجا کد hex نیست و یک عکس به نام notification_panel_bg.9.png می باشد
به مسیر drawable-xhdpi بروید و با هر عکسی که شفاف می باشد جایگزینش کنید
اعلانها:
به مسیر SystemUI/smali/com/android/systemui/statusbar/phone/ بروید
فایل PhoneStatusBar.smali را باز کنید
دنبال 0x100- باشید
دو کد می باشند که آنها را از
const/high16 v15, -0x100
به
const/high16 v15, 0x0
تغییر بدهید
اکنون فایل framework-res.apk را دیکامپایل کنید
به مسیر framework-res/res/values/ بروید
فایل drawables.xml را باز کنید
<item type="drawable" name="notification_item_background_color">#ff000000</item>
در کد رنگ ff را به 00 تغییر بدهید تا شفاف شوند
فایل framework-res.apk با درجه 0 فشرده سازی ریکامپایل کنید
فوتر:
این قسمت آسانترین قسمت می باشد
فقط به مسیر SystemUI.apk\res\drawable-xhdpi بروید
فایل tw_status_bar_close_off.png و tw_status_bar_close_on.png را با هر فایل شفاف دیگر جایگزین کنید
نوشته ای در نوار اعلان
برای تغییر نوشته فقط کافی در مسیر SystemUI/res/values/drawables.xml دنبال کد رنگ hex و حرف textبگردید
<item type="drawable" name="notification_number_text_color">#ffffffff</item>
در مسیر SystemUI/res/layout/tw_quick_setting_button.xml
<TextView android:textSize="@dimen/quick_setting_button_text_size" android:textColor="#ffafc5dc" android:gravity="center" android:id="@id/btn_text" android:layout_width="fill_parent" android:layout_height="@dimen/quick_setting_button_text_height" android:includeFontPadding="false" />
در مسیر SystemUI/res/layout/tw_status_bar_expanded_header.xml
<com.android.systemui.statusbar.policy.Clock android:textAppearance="@style/TextAppearance.StatusBar.Expanded.Clock" android:textColor="#ffffffff" android:id="@id/clock" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="4.0dip" android:layout_marginTop="-3.0dip" android:singleLine="true" systemui:ampmSmall="true" />
<com.android.systemui.statusbar.policy.DateView android:textAppearance="@style/TextAppearance.StatusBar.Expanded.Date" android:textColor="#ffcbcbcb" android:ellipsize="none" android:id="@id/date" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="8.0dip" android:layout_marginRight="4.0dip" android:maxLines="2" />
در مسیر SystemUI/res/layout/tw_status_bar.xml
<TextView android:textSize="12.0dip" android:textColor="#ffa6a6a6" android:layout_gravity="center" android:id="@id/battery_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/status_bar_network_name_separator" />
<com.android.systemui.statusbar.policy.Clock android:textSize="@dimen/status_bar_clock_text_size" android:textColor="#ff959595" android:ellipsize="none" android:gravity="left|center" android:id="@id/clock" android:paddingLeft="3.0dip" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" android:includeFontPadding="false" />
تمام موفق باشید
هر گونه کپی برداری از متن بدون ذکر منبع شرعا حرام و مورد پسند نویسنده نمی باشد






عالی بود
اقا محسن ایا امکانش هست در یک رام فایل زیپ قرار دهیم که در اخر کار خودش فلش شود مثل سوپر یوزر زیپ در رام ها
؟
سلام خود فایل زیپ رو درون فایل زیپ دیگه ای که نمیذارن..فایل سوپر یوزر رو باز کنید پوشه هاش رو انتقال بدید به همون مسیر در رام یا راحت بعد فلش رام اینم نصب کنید مستقیم فرقی نداره